タグ(HTML)の基本的な説明・サンプルをご用意いたしました。
管理画面で使用する際に、コピーをしてご活用ください!!
文字(フォント)
文字のサイズ変更
フォントのサイズの変更を指定します。
※フォントタグのサイズの指定範囲は、「1から7」です。
<font size=”数字”>文字</font>
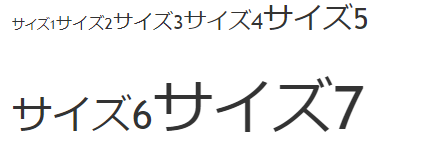
++使用例++
<font size=”1″>サイズ1</font>
<font size=”2″>サイズ2</font>
<font size=”3″>サイズ3</font>
<font size=”4″>サイズ4</font>
<font size=”5″>サイズ5</font>
<font size=”6″>サイズ6</font>
<font size=”7″>サイズ7</font>

文字のサイズを細かく変更
細かく(style=)を使った方は、無限に(1~∞)指定出来ます。
<font style=”font-size:数字”>文字</font>
太文字
<b>文字</b>
++使用例++
<b>太文字</b>になります。
太文字になります。
リンク・画像タグ
リンクをはる
文字にリンクさせる方法です。
・通常のリンク
<a href=”リンク先URL”>リンクさせる文字</a>
・別窓でリンク
<a href=”リンク先URL”target=”_blank”>リンクさせる文字</a>
++使用例++
・通常のリンク
<a href=”http://www.fudoukun.com/”>不動くんポータルサイト</a>
・別窓でリンク
<a href=”http://fudoukun.net/” target=”_blank”>不動くんポータルサイト</a>
画像をはる
<img src=”画像URL” width=”画像の横幅” height=”画像の高さ”>
++使用例++
<img src=”/item/image.jpeg” width=”92″ height=”63″>

画像にリンクする
<a href=”リンク先URL” target=”_blank”><img src=”画像名” width=”画像の横幅” height=”画像の高さ”></a>
++使用例++
<a href=”http://www.fudoukun.jp/” target=”_blank”><img src=”/item/th.jpg” width=”92″ height=”63″></a>

メールリンク
<a href=”mailto:メールアドレス”>本文</a>
++使用例++
<a href=”mailto:info@fudoukun.jp”>メールが立ち上がります</a>
メールリンク(題名指定)
<a href=”mailto:メールアドレス?subject=件名”>本文</a>
++使用例++
<a href=”mailto:info@fudoukun.jp?subject=HPからのお問合せ”>メールが立ち上がり題名が指定されます</a>
レイアウト
右揃え・左揃え・中央揃え
<div align=”left”>左揃え</div>
<div align=”center”>中央揃え</div>
<div align=”right”>右揃え</div>
++使用例++
<div align=”left”>文字が左に寄ります。</div>
<div align=”right”>文字が右に寄ります。</div>
<div align=”center”>文字が真ん中にきます。</div>
文字が左に寄ります。
文字が真ん中にきます。
文字が右に寄ります。
文字をスクロールさせる
<marquee>文字</marquee>
++使用例++
<marquee>右から左にスクロールします~~</marquee>
<marquee direction=”right”>左から右にスクロールします~~</marquee>
<marquee behavior=”alternate”>左右にスクロールします~~</marquee>
文字の色
文字の色を変える
<font color=”#カラーコード”>文字</font>
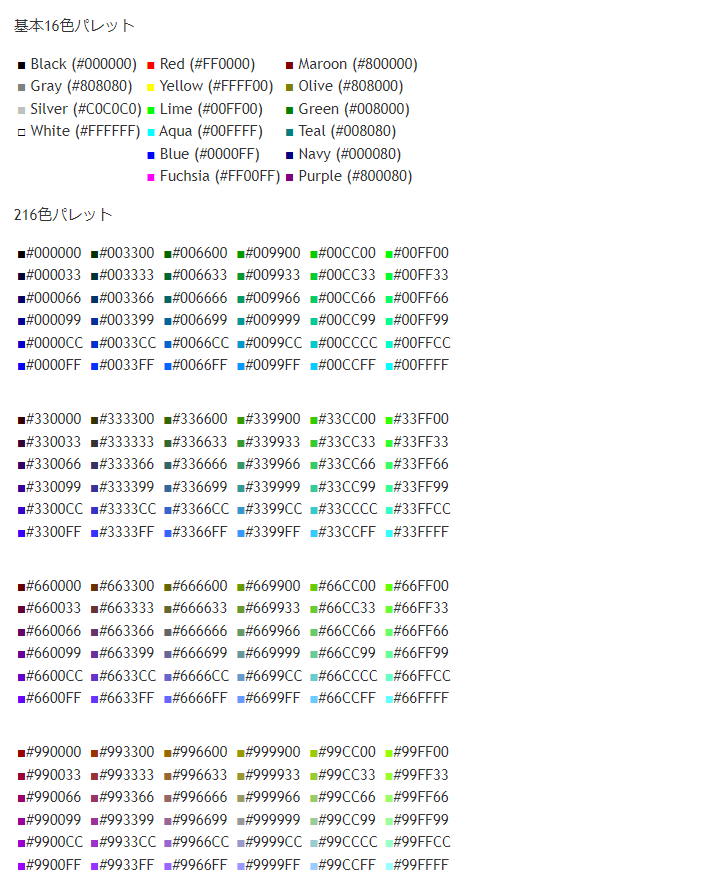
カラーコードはこちら♪
++使用例++
<font color=”#0000ff”>青です</font>
<font color=”#ff0000″>赤です</font>
青です
赤です
文字に背景色をつける
<span style=”background-color: #カラーコード;”>文字</span>
カラーコードはこちら♪
++使用例++
<span style=”background-color: #ff99cc;”>背景の色はピンク色</span>
<span style=”background-color: #99ccff;”>背景の色は水色</span>
背景の色はピンク色
背景の色は水色
カラーコード