動画マニュアル
概要
ファイルアップロード(別窓)の項目内容の説明です。

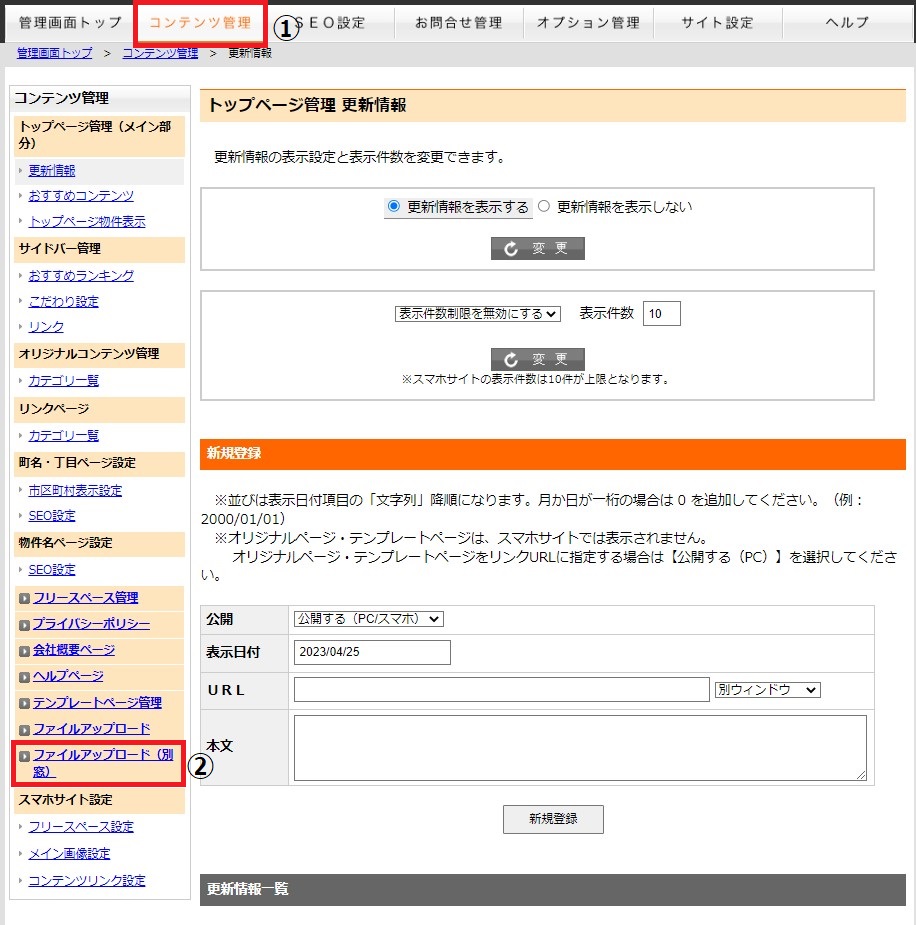
コンテンツ管理>ファイルアップロード(別窓)をクリック
図1

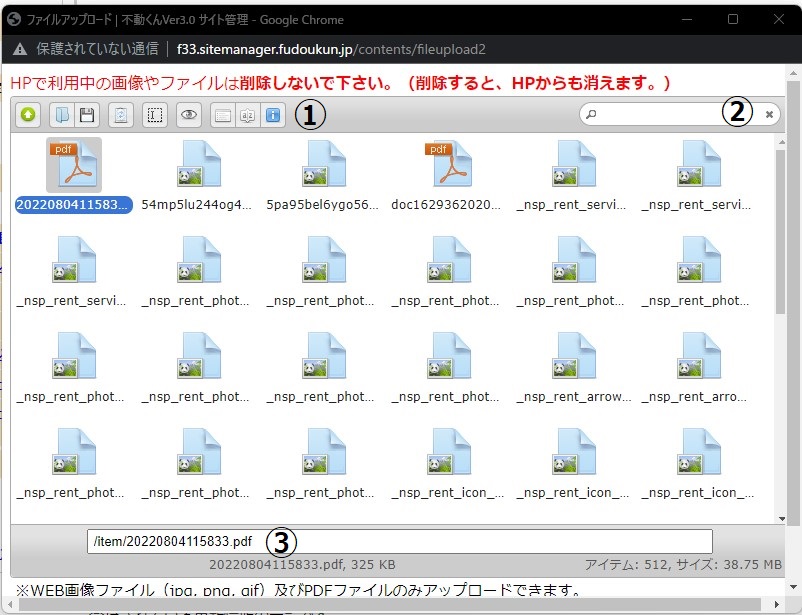
①各項目操作
各ボタンより画像のアップロード・確認など出来ます。(図2参照)
②ファイル名検索
アップロードした画像のファイル名を検索出来ます。
③URLのコピー
画像を選択し「/item~pdf」をコピー

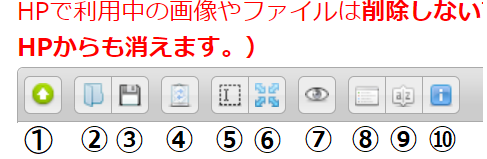
【項目説明】
① ファイルアップロード …画像をアップロード出来ます。
② 開く …選択している画像を別ウィンドウで
見ることが出来ます。
③ ダウンロード …選択している画像のダウンロードを行います。
④ 削除 …画像の削除が出来ます。
⑤ ファイル名の変更 …画像のファイル名を変更出来ます。
⑥ リサイズと回転 …画像をリサイズ・回転できます。
⑦ プレビュー …選択している画像がプレビュー表示されます。
⑧ リスト形式・アイコン形式で見る …リスト形式・アイコン形式で表示が確認出来ます。
⑨ 並び変え …名前順・サイズ順・種類順・日付順で
並び替えが出来ます。
⑩ 情報 …選択している画像の詳細情報が確認できます。
※WEB画像ファイル(jpg, png, gif)及びPDFファイルのみアップロードできます。
※1ファイルの制限は 20 MBです。合計 300 MB(※1)までアップロードできます。
※全角文字の含まれるファイル名と、”.” (ドット)から始まるファイル名は利用できません。
(※1)サイト内ブログのオプション申込をされているお客様は
合計 1300MB までアップロードできます。
また、別途サイト管理画面の容量追加申込を頂ければアップロード可能な容量を増やす事が可能です。ご希望の方はお問合せ下さい。

Googleフォトを使用して画像をアップする方法はこちら
リサイズと回転

←編集したい画像を選択した状態で
「リサイズと回転」をクリックすると編集画面が表示されます
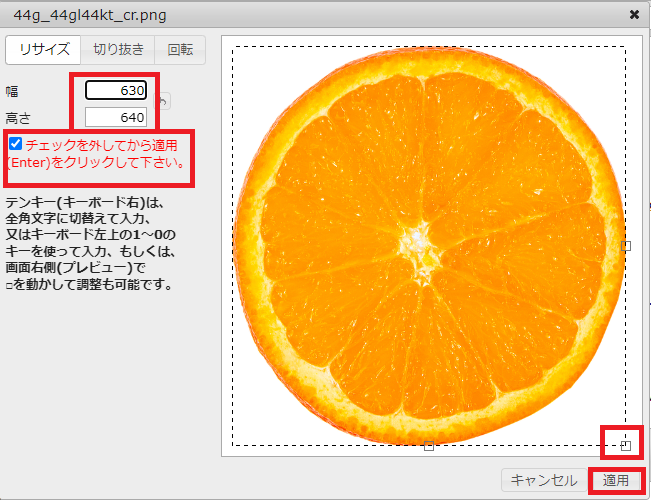
リサイズ

画像のサイズを変更していただけます。
幅・高さの枠に数字を入力するか
画像部分に表示されている□マークを動かして調整頂く事が可能です。
※必ずチェックを外してから適用をクリック
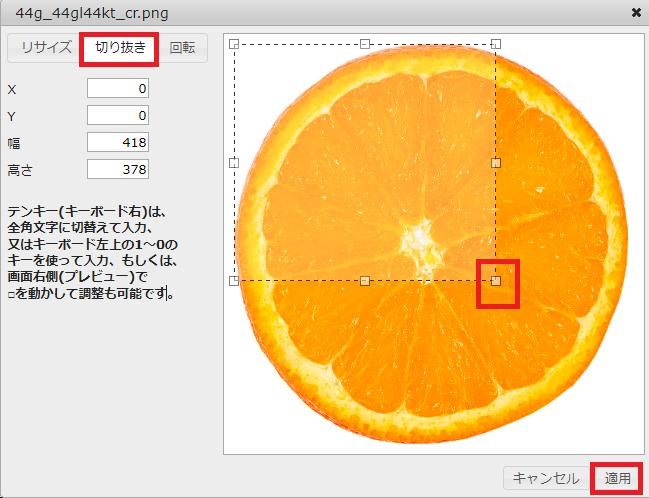
切り抜き

切り抜きタブに移動すると画像のトリミングが可能です。
アップした画像に不要な余白がついてしまっている時等に活用頂けます。
□マークを動かして調整してください。
※作業後は適用をクリック
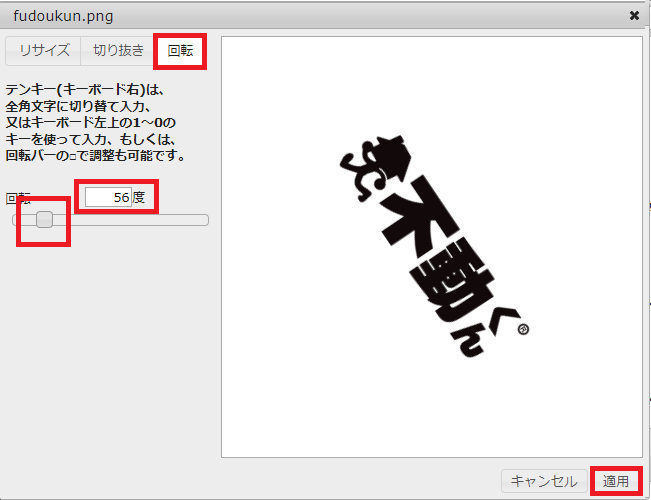
回転

回転タブに移動すると画像を回転させることが可能です。
数字を入力するか、回転バーの□マークを動かして調整してください。
※作業後は適用をクリック

スマホで撮影した横向きの写真が
ファイルアップロードすると縦向きになってしまう。

スマホで撮影された写真の場合、そのような現象になる事があります。
(写真自体が持っているデータが縦向きの為)
下記を参考に回転してください。
↓↓右側を上に表示させたい場合

↓↓左側を上に表示させたい場合