動画で解説
「サイト内ブログ」の記事・カテゴリ管理
記事を投稿する為に、まずカテゴリ作成が必須です。

1つのカテゴリ内に色々な内容の記事を入れてしまうと
お客様が知りたい内容を見つけづらくなります。
例えば、「売却コラム」というカテゴリを作成し、
そこには売却時の注意点等の記事を登録。
「スタッフブログ」というカテゴリを作り、
そこには日々のスタッフ様の日常を綴る等カテゴリ分けを行いましょう。
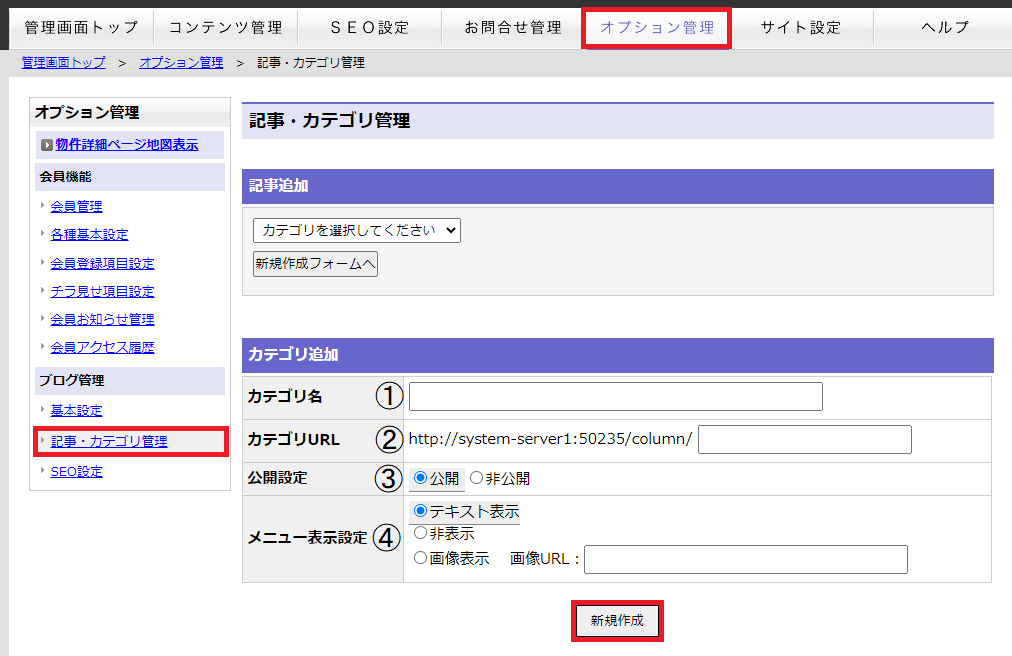
カテゴリ追加
オプション管理>記事・カテゴリ管理
①カテゴリ名 ・・・作成するブログ内容に合わせてカテゴリ名を登録してください。
②カテゴリURL ・・・カテゴリの内容に合うような文字列を登録してください。
➂公開設定 ・・・非公開にするとカテゴリ内のブログ記事が全て非公開になります。
④メニュー表示設定 ・・・ブログ画面のメニューバーに表示させるか選択できます。
デフォルはテキストメニューですが画像を登録することも可能です。

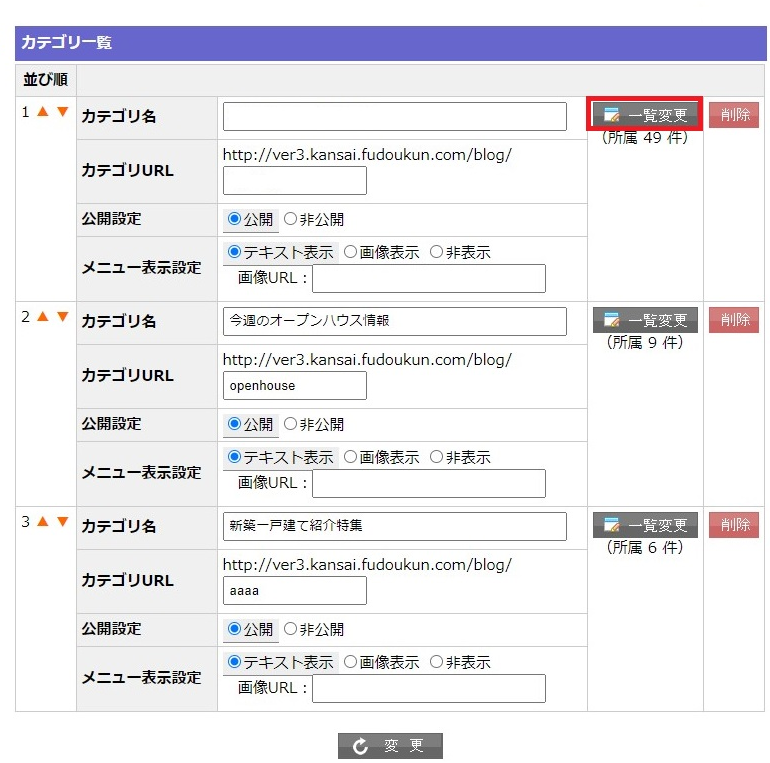
カテゴリ一覧
作成したカテゴリが一覧表示されます。
赤枠の「一覧変更」に入ると、そのカテゴリ内の記事追加・編集・削除を行って頂けます。

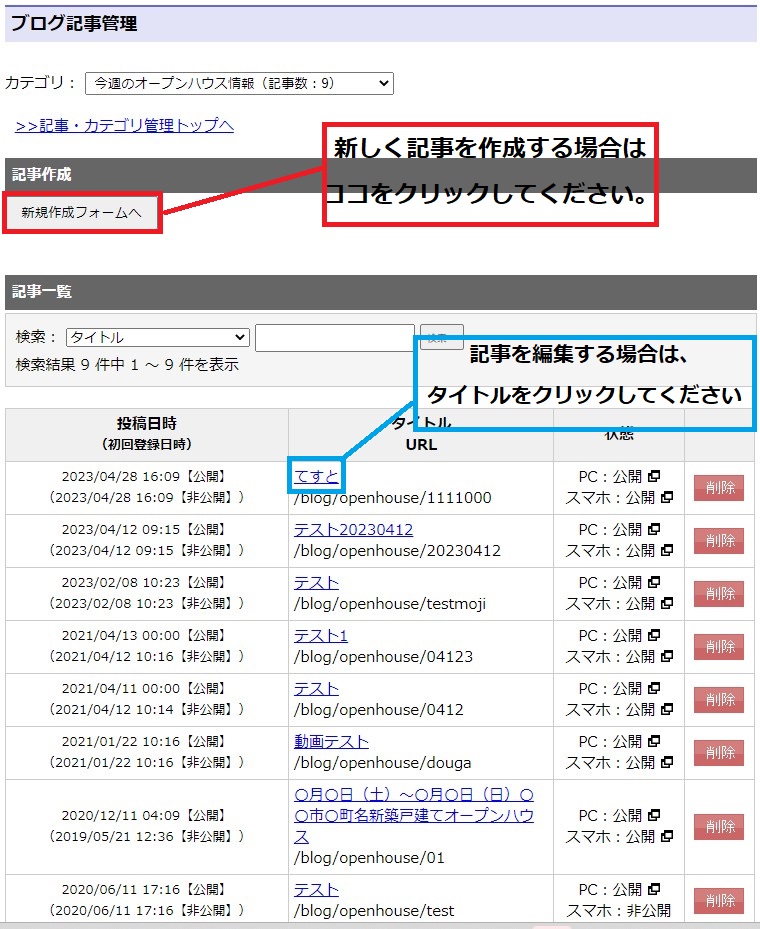
「サイト内ブログ」の記事の追加・編集
①記事を追加・編集するブログカテゴリの「一覧変更」をクリック
②新しい記事を書く場合は「新規作成フォームへ」をクリック
既に登録済みの記事内容を編集する場合は記事一覧に登録されている該当記事の
タイトル(青文字)をクリック

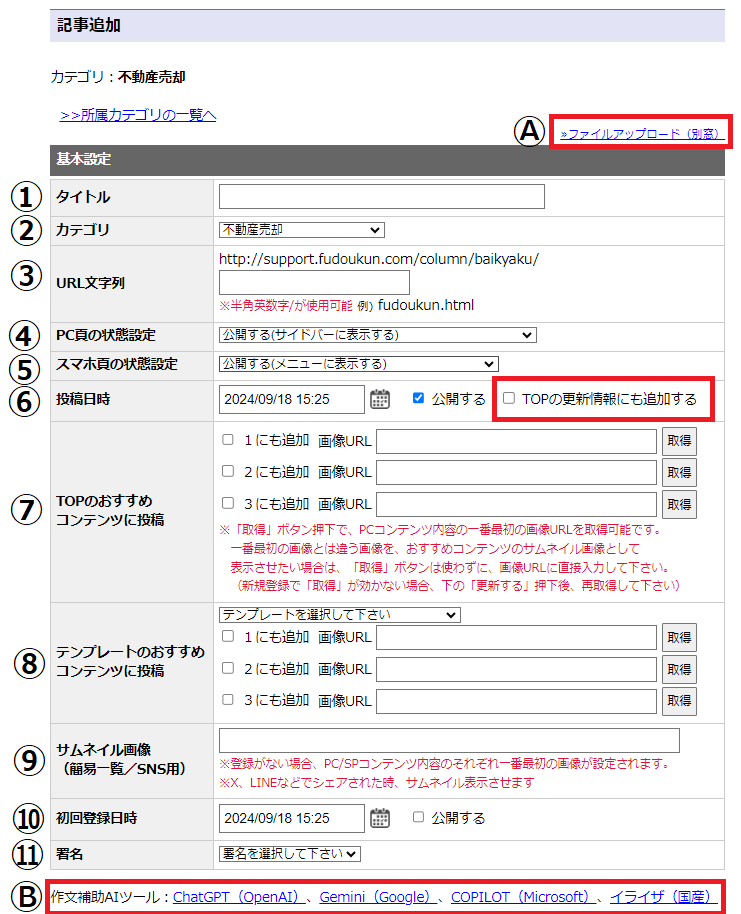
項目説明
①タイトル ・・・記事のタイトルを入力してください。
②カテゴリ ・・・登録するカテゴリの変更が出来ます。
③URL文字列 ・・・公開ページのURL(最後部分)を決めて下さい。

ULRは他の記事と被らないように登録してください。
(別カテゴリの記事も含みます)
④PC頁の状態設定
公開する(サイドバーに表示する) ・・・「新着記事」と「記事一覧ページ」に表示されます。
公開する(サイドバーに表示しない) ・・・「記事一覧ページ」に表示されます。
※「新着記事」には表示されません。
公開しない(スマホ頁を表示) ・・・ PCサイトのブログページには表示されません。
スマホ頁が「公開」の場合、直接ブログページの
URLにアクセスするとスマホ頁が表示されます
⑤スマホ頁の状態設定
公開する(メニューに表示する) ・・・「新着記事」と「記事一覧ページ」に表示されます。
公開する(メニューに表示しない) ・・・「記事一覧ページ」に表示されます。
※「新着記事」には表示されません。
公開しない(PC頁を表示) ・・・ スマホサイトのブログページには表示されません。
PC頁が「公開」の場合、スマホで直接ブログページ
のURLにアクセスするとPC頁が表示されます。

スマホコンテンツの内容を登録しなくても
スマホ頁の状態設定を公開するにしておけば
PCコンテンツに登録されている内容が自動調整されスマホ版のブログ記事が表示されます。
ただ、自動調整は完全ではないので、表示が崩れる場合はスマホコンテンツに記事内容を登録してくださいね。
⑥投稿日時 ・・・新規登録日時が自動で入ります。
日時を公開させたくない場合は、「公開する」のチェックを
外して下さい。
※日時を手動で変更すると、「新着記事」に表示させたり、
記事一覧ページで上部に表示させることが出来ます。
TOPの更新情報にも追加する ・・・チェックをつけて記事を登録するとTOPの「更新情報」に
自動的にこの記事へのリンクが登録されます。
⑦TOPのおすすめコンテンツに追加 ・・・連携させたいおすすめコンテンツにチェクを付けて
記事を登録するとTOPの「おすすめコンテンツ」に自動で連携
させることが可能です。詳しくはこちらを確認してください。
⑧テンプレートのおすすめコンテンツに投稿 ・・・テンプレートページのおすすめコンテンツに
簡単に投稿することができます。
⑨サムネイル画像(簡易一覧/SNS用) ・・・記事の一覧表示で「簡易表示」を選択している
場合、ここに登録した画像がサムネイル画像として
一覧に表示されます。
また、Twitter、LINEなどで記事をシェアし
た際も、入力した画像がサムネイル表示されます。
※登録がない場合、PC/SPコンテンツ内容のそれぞれ一番最初の画像がサムネイル画像として設定されます。
⑩初回登録日時 ・・・初回登録日時が自動で入ります。
表示させたい場合は「公開する」に
チェックを付けてください。
⑪署名 ・・・署名設定で登録した署名を選択すると
ブログ記事の下部にその署名が表示されます。
Ⓑ作文補助AIツール ・・・キーワードを入力すると作文してくれる、
ブログ記事の作文に活用できるAIツール
投稿日時・初回登録日時 どちらも公開にチェックが付いている場合
→投稿日付に「初回登録日時」更新日付に「投稿日時」が反映されます。

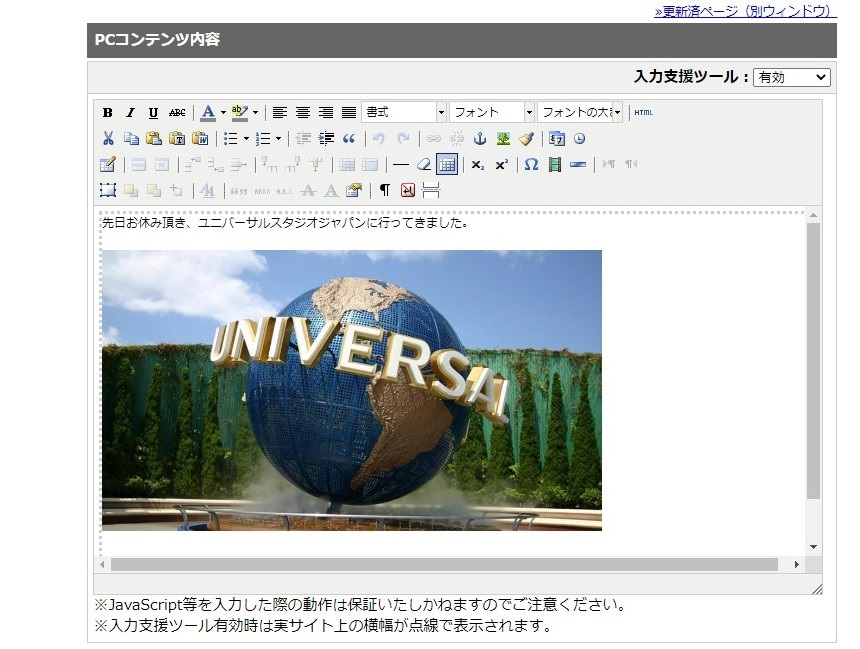
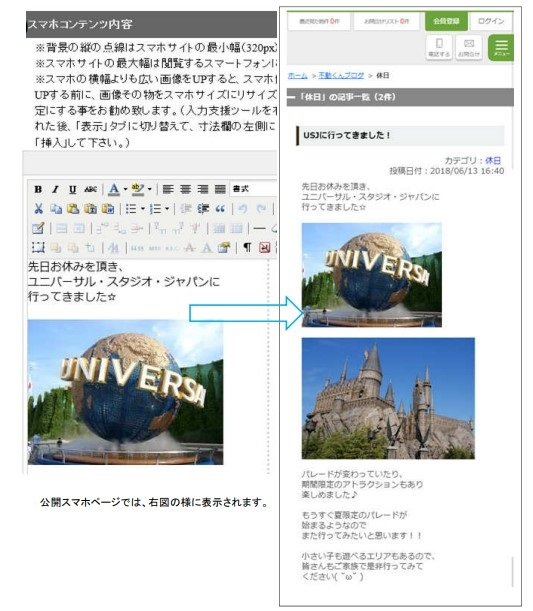
PCコンテンツ内容
ブログ記事の内容を入力して下さい。
入力支援ツールを使う場合、
各ボタンの上で、(クリックせずに)暫く待つと何を行うボタンかの説明が、
吹き出しで表示されます。
(例)「B」ボタンの上で暫く待つと、「太字」(にする)と言う説明が表示されます。
画像を使う場合は、先ず、画像を管理画面(基本設定)の右上の
Ⓐファイルアップロード(別窓) で、サーバーにUPして下さい。

↓
上記内容で登録するとサイト上には下記表示で反映されます。

スマホコンテンツ内容
ブログ記事の内容を入力して下さい。
入力がない場合、PCコンテンツ内容に登録した内容が自動でスマホサイズに調整され反映されます。
自動調整の為、表示に不具合がある場合はスマホ用にスマホコンテンツ内容を登録してください

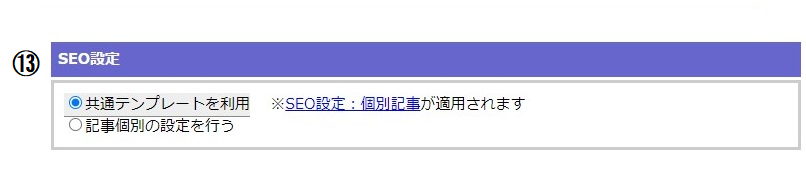
個別記事SEO設定
記事毎に個別でSEO設定することが出来ます。
◆デフォルトは「共通テンプレートを利用」になります。
共通テンプレート(=SEO設定:個別記事)・・・ブログ管理>SEO設定に登録されている内容

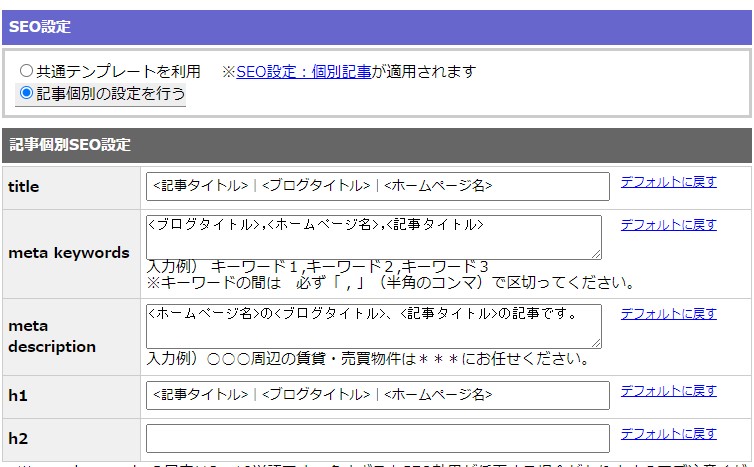
◆記事個別でSEO設定する場合は、下記のように「記事個別の設定を行う」を選択し、
その記事にあったタイトル等を設定して下さい。

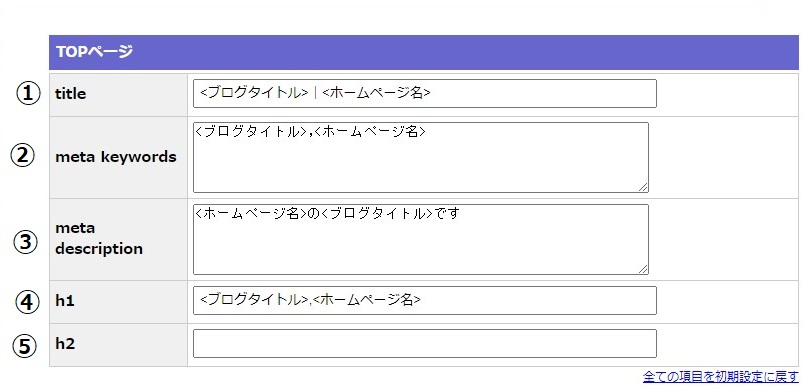
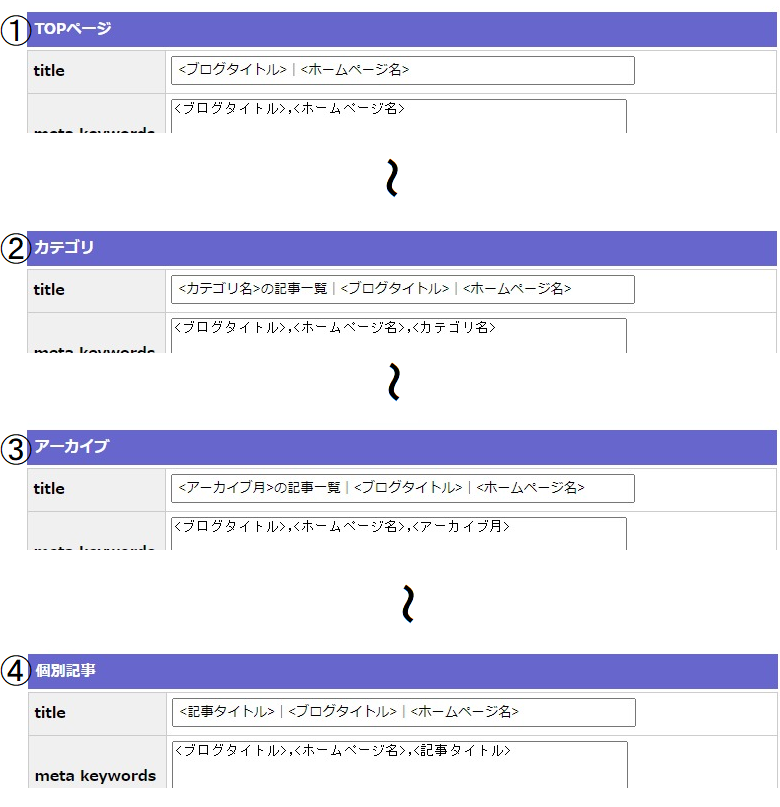
SEO設定
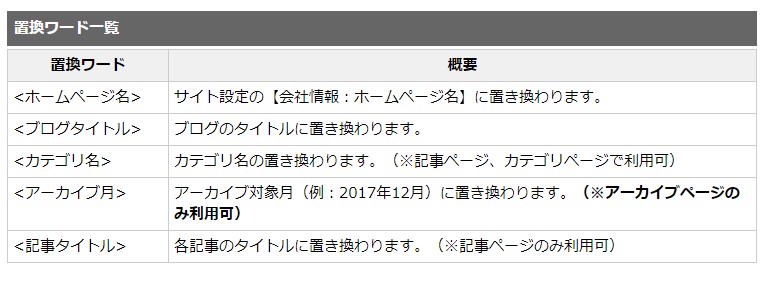
デフォルトで置換ワードを入れておりますが、
御社ブログに合った内容に変更して頂くことをおすすめ致します。
①TOPページ ・・・ブログのトップページになります。
(http://www.ドメイン/blog)
②カテゴリページ ・・・カテゴリ毎のページになります。
(http://www.ドメイン/blog/各カテゴリ)
③アーカイブページ ・・・月毎のページになります。
(http://www.ドメイン/blog/?archive=年月)
④個別記事(共通テンプレート) ・・・各ブログページの共通設定になります。
(各ページで個別設定も可能)
※blog は、「news」「column」に変更することも出来ます。

SEO項目説明
①title ・・・ページのタイトル名(ブラウザのタブの部分に表示されます。)
②meta keywords ・・・Google 等の検索結果で上位に上げたいキーワードを入力
③meta description ・・・ホームページの説明(検索結果の要約文に反映されることがあります。)
④h1 ・・・ホームページの見出し
⑤h2 ・・・ホームページのサブの見出し(h1 の続きに表示されます。)