・「サイト内ブログ」はオプションサービスです。
・この機能をご利用頂くには、「不動くん」の通常契約とは別に、
オプション申込みが必要となります。
「サイト内ブログ」の基本設定
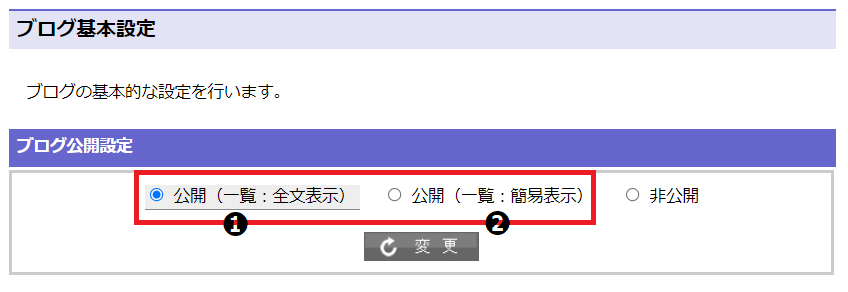
ブログ公開設定
オプション管理>ブログ管理画 の基本設定をクリック


ブログ機能を使用する為に、まず「ブログ公開設定」を「公開」にしてください。

❶公開(一覧:全文表示)
登録した記事の全文が一覧表示されます。初期納品時こちらがデフォルトになっています。
❷公開(一覧:簡易表示)
登録した記事が簡易表示の一覧で表示されます。
記事のタイトルは太文字で2行、記事の本文は通常文字で3行表示されます。
↓↓❶サイト上の表示例↓↓

↓↓❷サイト上の表示例↓↓

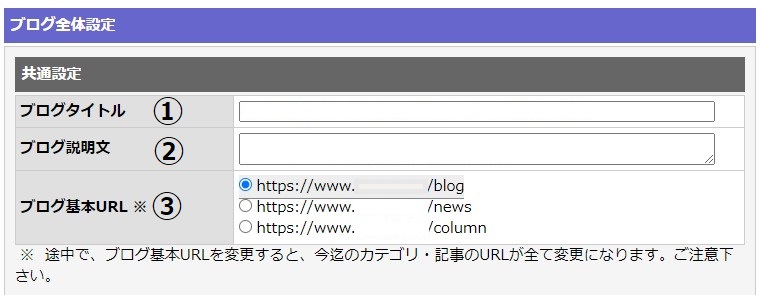
ブログ全体設定
共通設定

①ブログタイトル ・・・ブログのトップページに表示されます。
②ブログ説明文 ・・・ブログタイトルの下に表示されます。
③ブログ基本URL ・・・下記を参考に、お好みの URL(アドレス)を、1 個だけお選び頂けます。
/blog ・・・ブログとして使う時にお勧めのアドレスです。
/news ・・・URL /news に「ブログ」と入れたくない時にお勧めのアドレスです。
/column ・・・余り「ブログ」的な使い方ではなく、
「自社 HP のコンテンツ」として利用する場合にお勧めのアドレスです。
↓↓↓公開サイト↓↓↓


これでブログが公開されました。
次にブログのトップページに何を表示させるか設定していきます。
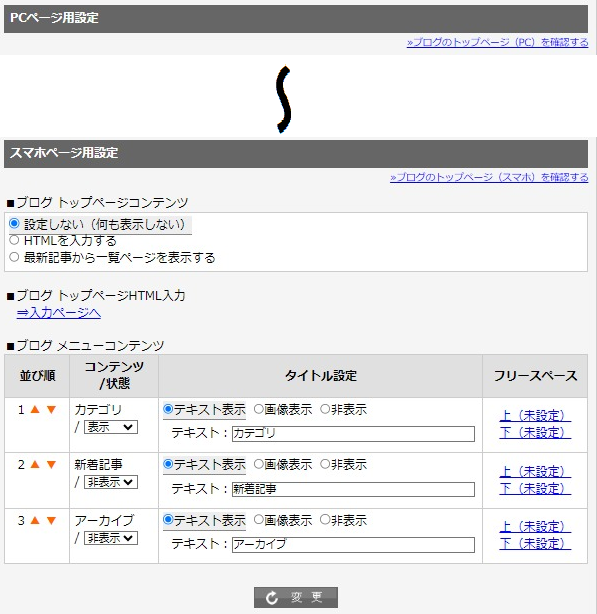
PC・スマホページ用設定


不動くん・サイト内ブログは、PC・スマホ 両方に投稿可能ですが、
わざと、別枠で設定する仕組になっております。

なんでわざわざ分けるの?

1 個の設定がPC・スマホ両方に反映される場合、
PCの表示は良くても、スマホでは画面サイズが異なるため
見難いページになってしまう可能性が有ります。
この為、「本当は、PC には、もっと情報を入れたいけど…、スマホで読み難くなったら困るから、小さい写真・少ない枚数・少ない文章量で我慢しておこう」
と言う具合になりがちです。
それを解消する為に、PC とスマホを別枠で管理し、PC には大きな写真を複数枚・
文章も多く、でもスマホには選択した情報だけ と言う使い分けが出来ます。

なるほど!

ページ用設定の各項目については下記をご確認ください。
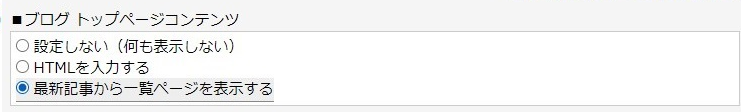
■ブログトップページコンテンツ
ブログのトップページに何を表示させるかの設定が出来ます。

設定しない(何も表示しない)
・・・真っ白のページになります。
(例)スタッフ 1 人ずつのブログを「カテゴリ」として作成する場合、
各「カテゴリ」ページが出来るので、全体としての「ブログ」TOP ページは
特に不要という場合は、こちらをお選び下さい。
HTMLを入力する
・・・②の入力ページに入力された内容が表示されます。
(例)ブログの TOP ページに、オリジナルの画像・文章を入れたい場合は、
こちらをお選び下さい。
最新記事から一覧ページを表示する
・・・最新記事が表示されます。
(例)これを選ぶと、ブログ TOP ページに、各カテゴリで投稿した全ての記事が、
最新順に自動表示されます。
■ブログトップページHTML入力
ブログのトップページに、画像や文字を簡単に挿入することが出来ます。

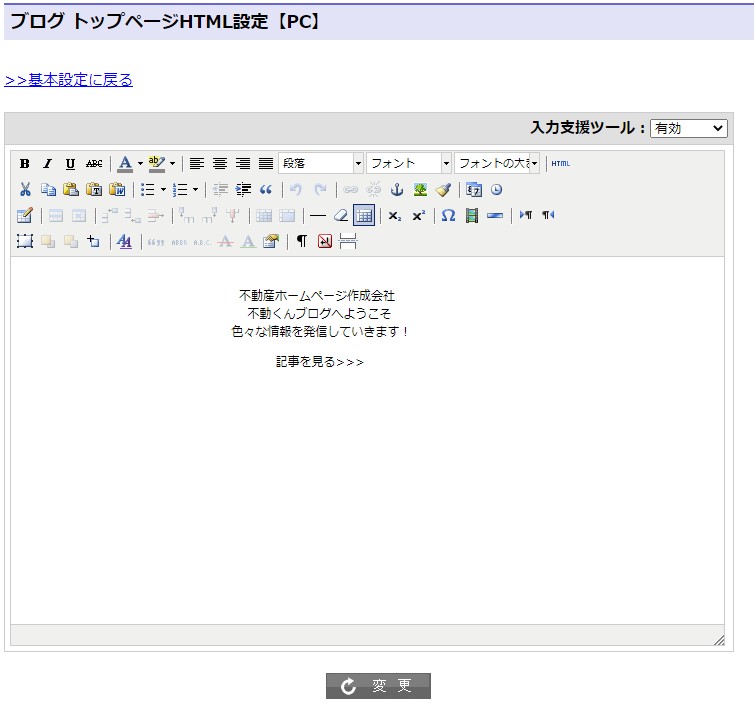
【PC】

↓

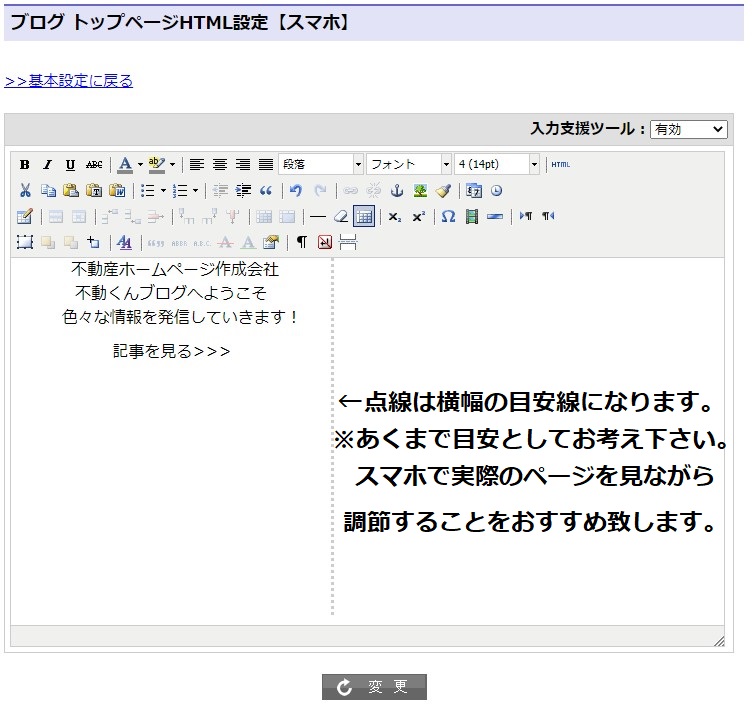
【スマホ】

↓

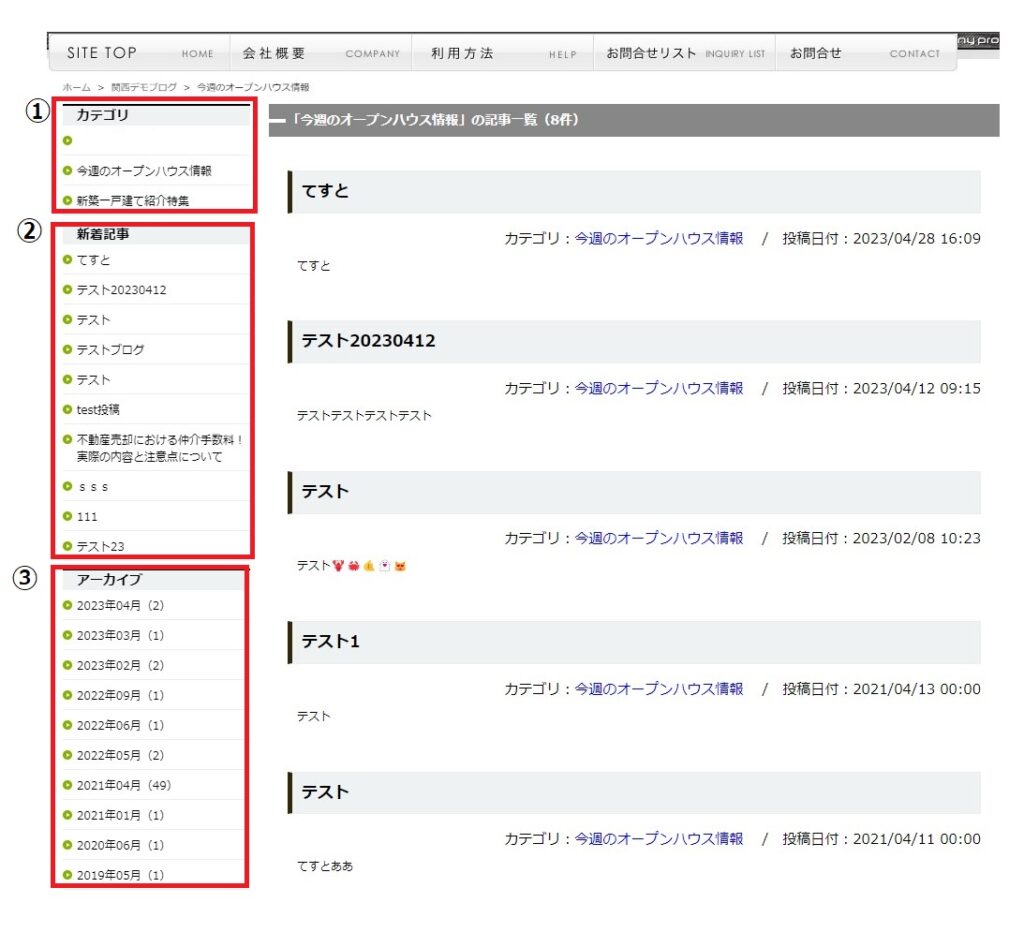
■ブログサイドメニューコンテンツ
ブログのトップページに各項目を表示させるか選択できます。
①カテゴリ ・・・作成したブログのカテゴリが表示されます。
②新着記事 ・・・更新日の新しい記事 10 件が表示されます。
③アーカイブ ・・・月毎に過去の記事がまとまって表示されます。

【PCサイト】左メニューに表示されます。

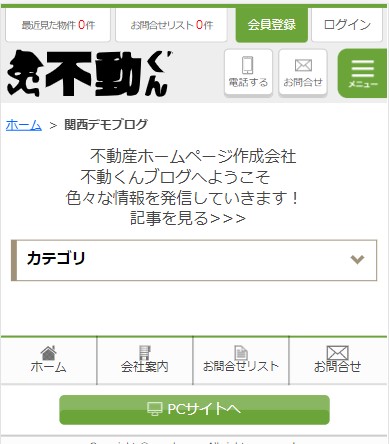
【スマホサイト】ブログページトップに表示されます。

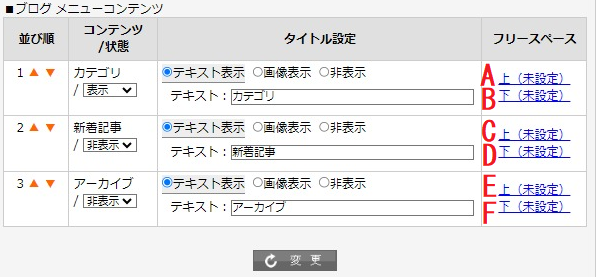
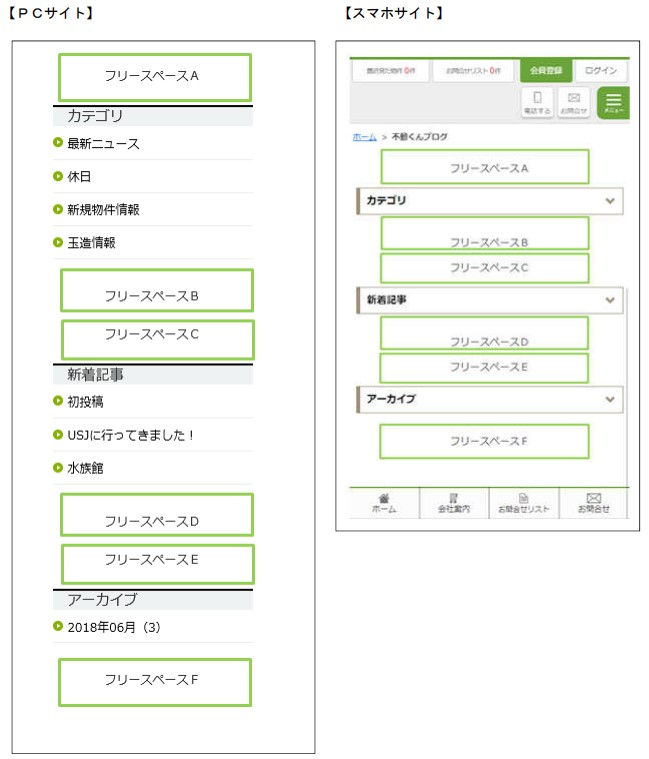
■フリースペース
③ブログサイドメニューコンテンツのそれぞれ上下にフリースペースがあります。
フリースペースは全部で6箇所(A~F)になります。
HTML、もしくは入力支援ツールを使って、自由にテキストや画像等を挿入することが出来ます。


「サイト内ブログ」の補足説明
■ブログ PCページの左メニューについて
サイドメニューと、フリースペースは、
サイト内ブログのPCページに限り、全ページ共通で表示されます。
サイト内ブログ以外のPCページには表示されません。
通常PCページでは、通常PCページ用のサイドメニューやフリースペースが適用されます。
又、逆に、通常PCページ用のサイドメニューやフリースペースは、
サイト内ブログPCページには表示されません。
通常PCページが、左右両側にサイドメニューが有る3カラム構成でも、
サイト内ブログのPCページは、左メニューだけの2カラム構成となります。
(通常PCページが、サイドメニュー無しの1カラム構成でも、
サイト内ブログのPCページは、左メニュー有りの2カラム構成となります。)
尚、ヘッダー(ページ上部)とフッター(ページ下部)は、
通常ページ・サイト内ブログページに関係無く、全PCページ共通です。
■ブログ スマホページの メニューについて
このスマホページ下部のメニューとフリースペースは、
サイト内ブログのスマホページに限り、全ページ共通で表示されます。
サイト内ブログ以外のスマホページには表示されません。
尚、ヘッダー(ページ上部)とフッター(ページ下部)と、
ドロワーメニュー(ページ右上の三本線印ボタンから呼び出すメニュー)は、
通常ページ・サイト内ブログページに関係無く、全スマホページ共通です。
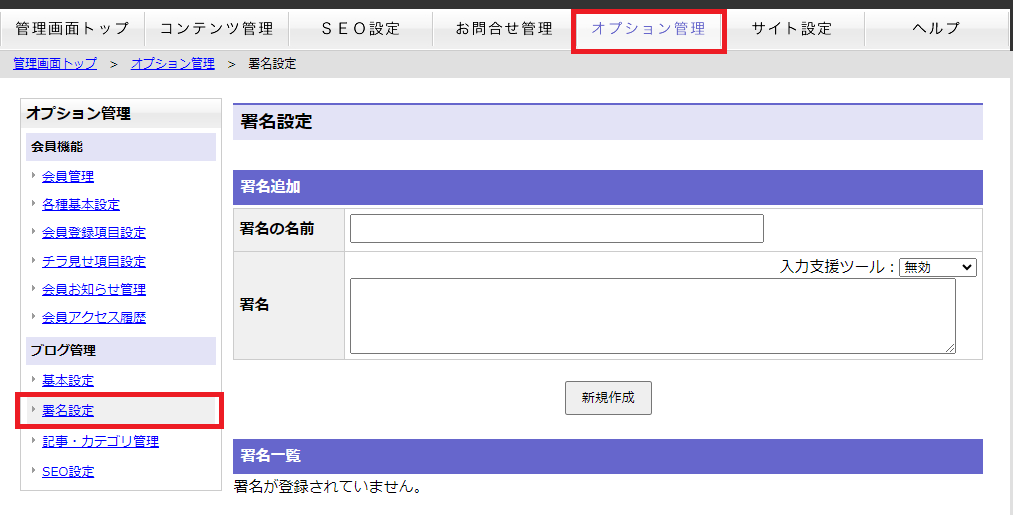
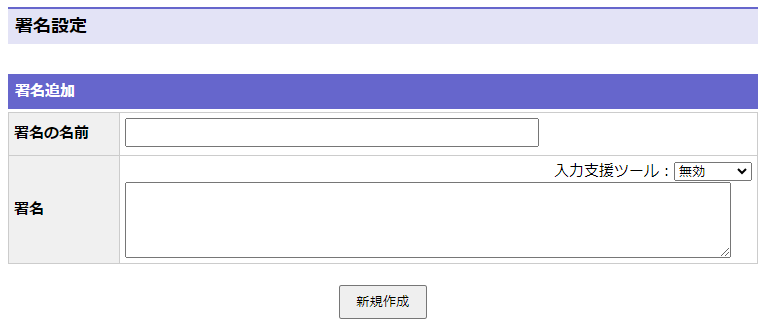
署名設定

ブログ記事の下部に表示させる署名を登録する事ができます。
全ての記事に表示される訳ではなく、記事の登録画面で1記事づつ署名指定する箇所があり、指定してない記事には表示されません。
複数登録が可能なので、記事の内容によって使い分け等を行ってください。
(登録済みの署名内容を変更すると各記事に表示されている署名も一括で変更されます)

署名の名前…管理用のタイトルです。
どんな内容か分かるように付けて頂くと記事の登録画面で選択する際分かりやすいです。
署名…ブログ記事の署名として表示させたい内容を登録してください。
入力支援ツールを有効・無効の切替が可能です。
↓(例)署名サイト上の表示↓

売却専用HP用の署名タグ
上記と同じような署名を使用いただけるタグをご準備しました。
御社HPに表示されている各査定ボタンの表示によって、タグの内容が異なる為、
当てはまるボタンの表示をクリックし表示されたタグを全てコピーして
署名欄に登録をお願いいたします。
■売却専用HP(C21加盟店様) タイプA
↓画像をクリックするとタグが表示されます↓

■売却専用HP(C21加盟店様) タイプB
↓画像をクリックするとタグが表示されます↓

■売却専用HP(ピタットハウス加盟店様&一般用)
↓画像をクリックするとタグが表示されます↓

■売却専用HP(住まいの専門家テラス加盟店様用)
↓画像をクリックするとタグが表示されます↓

※社名や地域名、電話番号等は各会社様の情報に変更し使用してください。

基本設定が完了したら記事を書いていきましょう。
記事の登録方法は こちら を確認してください。