「テンプレートページ」編集方法

1.サイト管理画面にログイン
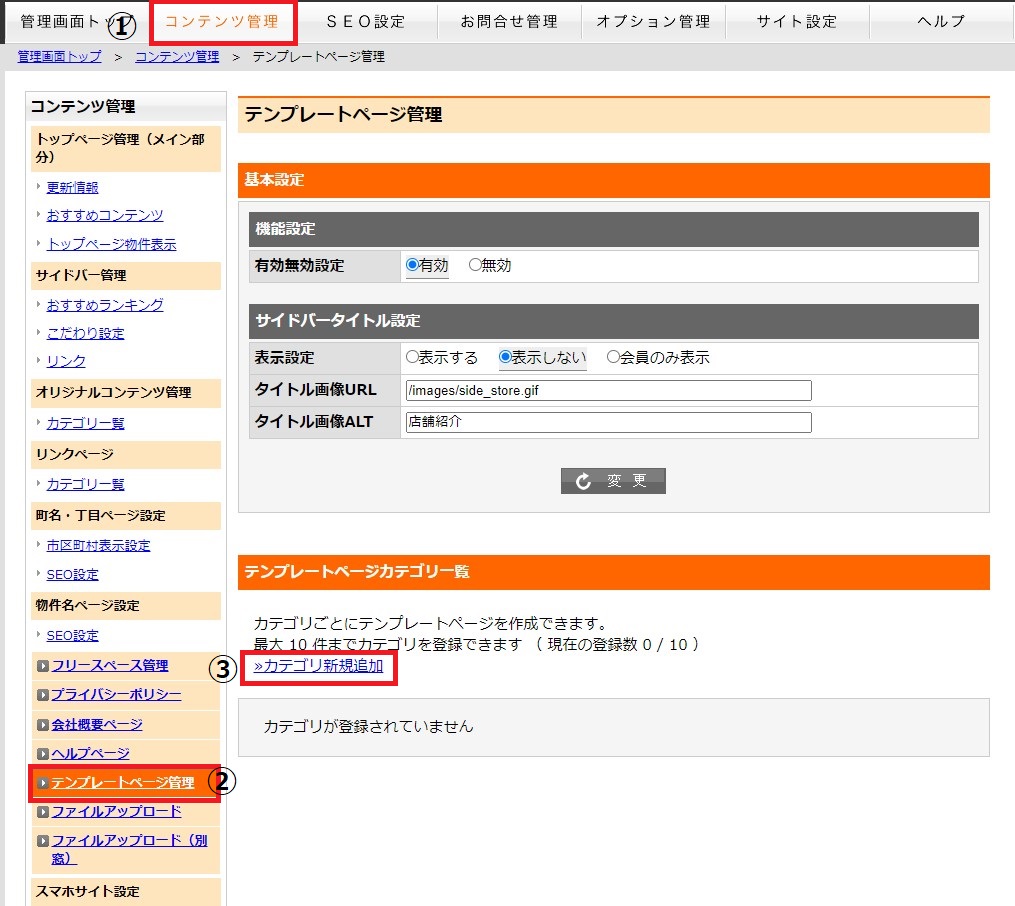
①上部メニューのコンテンツ管理
②左メニューのテンプレートページ管理
③テンプレートページカテゴリ一覧から、カテゴリ新規追加 を行います

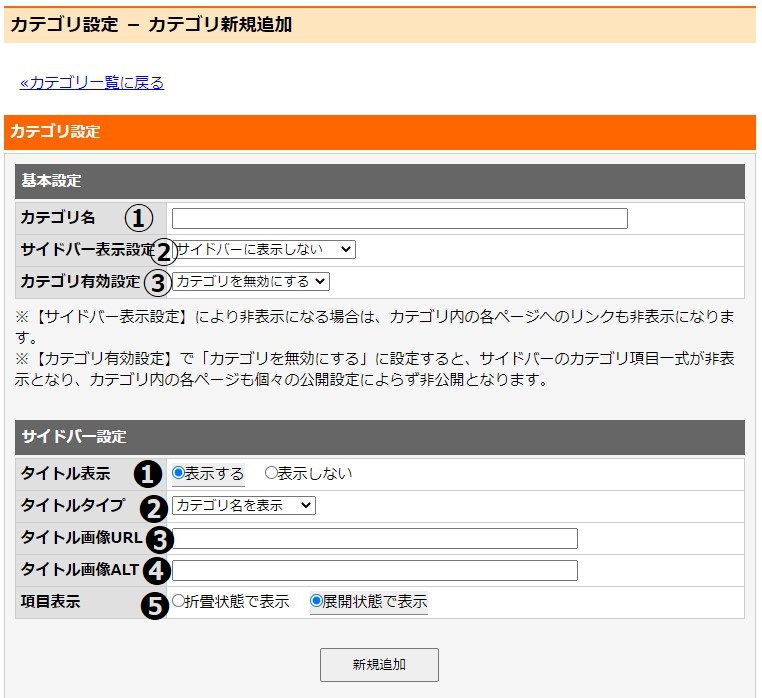
2.カテゴリ設定
①カテゴリ名を入力してください。
②サイドバー表示設定
表示する/表示しない どちらか選択してください。
③カテゴリ有効設定
無効/有効 どちらか選択してください。
3.サイドバー設定
❶タイトル表示
表示する/表示しない どちらか選択してください。
❷タイトルタイプ
カテゴリ名を表示/タイトル画像を表示 どちらか選択してください。
❸タイトル画像URL
サイバーに表示させるタイトルを画像にする場合は、表示させたい画像 URL を入れてください。
※不動くんで画像を利用するには、先にファイルアップロードの作業が必要です。
操作方法はこちらを参照ください。
❹タイトル画像 ALT
タイトル画像の ALT(項目名)を設定することが出来ます。
❺項目表示
サイドバーに表示させる際、ページ内容を折り畳んだ状態で表示させるか、
展開状態で表示させるかを選択してください。

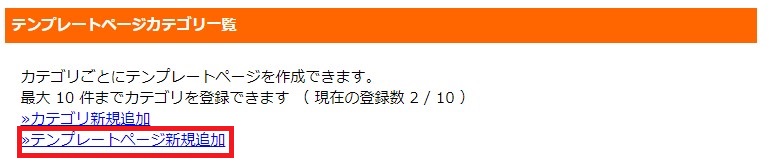
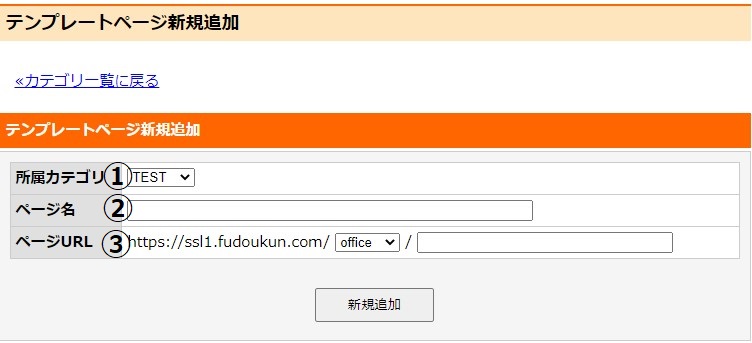
4.テンプレートページ新規追加
追加したカテゴリの編集をクリックしてください。
カテゴリ内のページ一覧 から テンプレートページ新規追加 をクリック

①所属カテゴリ :新規追加で選択したカテゴリがデフォルトで表示されます。
他のカテゴリに変更したい場合は、
プルダウンメニューから該当のカテゴリを選択します。
②ページ名 :このページのタイトルを入力してください。
③ページ URL :このページの URL を入力してください。(半角英数字)
ページの URL の末尾は自由に決めて頂くことができます。
5.テンプレートページ設定
■基本設定
・ページ設定
・サイドバー設定
上記設定は 2.と 3.で行った設定と同じ内容となります。

■コンテンツ設定
編集をクリックすると各コンテンツ内容を変更するこができます。
①表示順
各コンテンツを表示する順番を変更させることができます。
②表示設定
各コンテンツを表示する/表示しないを変更することが出来ます。
■各コンテンツページの編集

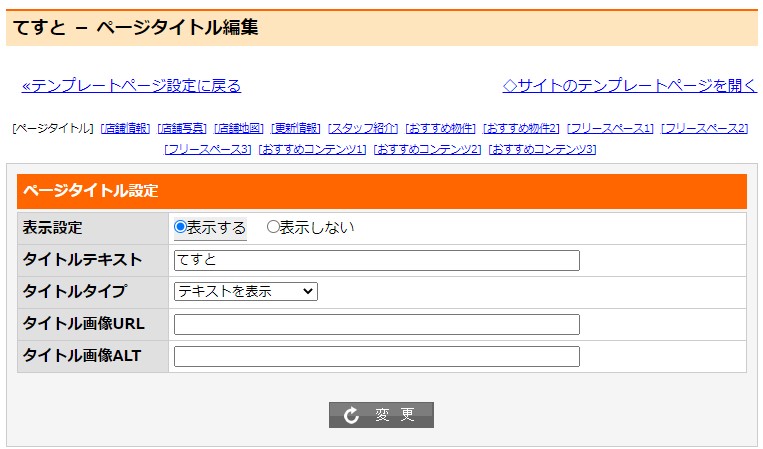
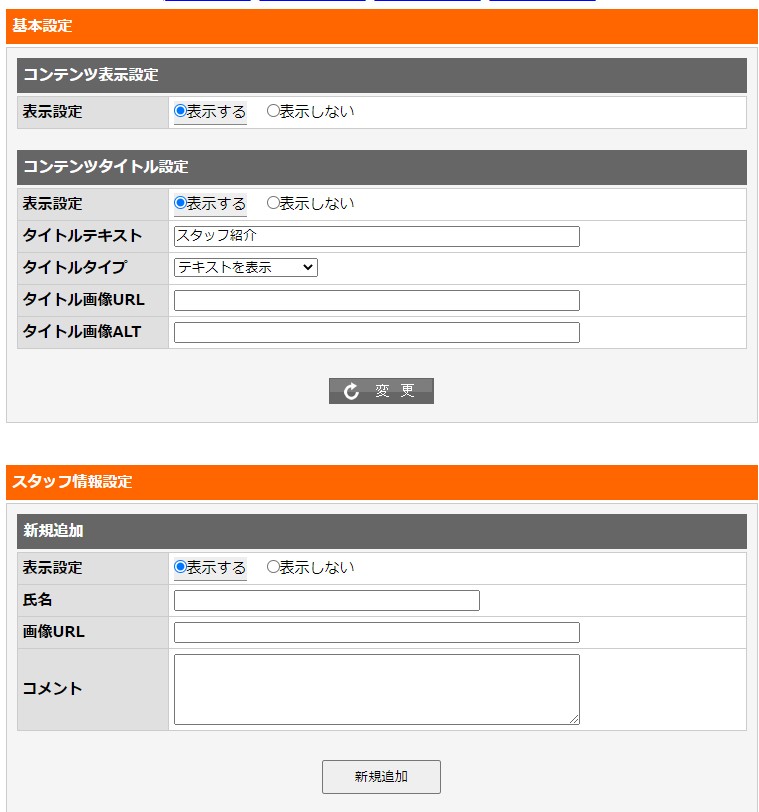
①ページタイトル
表示設定 :サイドバーにタイトルを表示する/表示しない を選択
タイトルテキスト :タイトル(店舗名、スタッフ紹介、おすすめ物件等)を入力
タイトルタイプ :テキストを表示/タイトル画像を表示 を選択
タイトル画像 URL :上記でタイトル画像 を選択した場合、画像 URL を入力
※不動くんで画像を利用するには、先にファイルアップロードの作業が必要です。操作方法はこちらを参照ください。
タイトル画像 ALT :タイトル画像の ALT(項目名)を入力

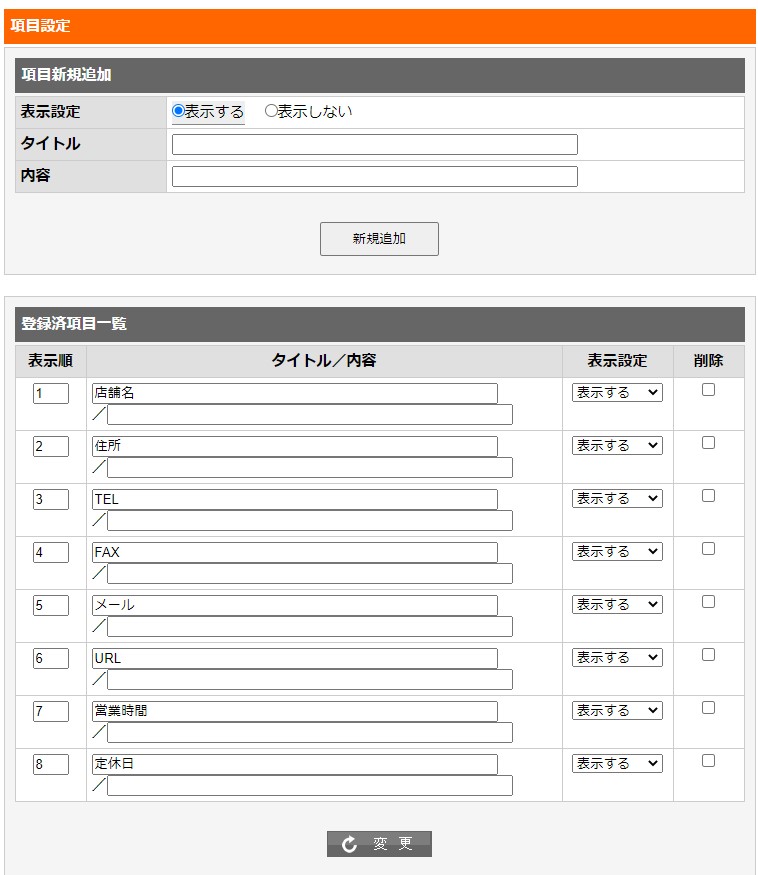
②店舗情報
項目のタイトルと内容を設定できます。
デフォルトでは店舗名など、店舗に関する内容が記載されていますが、
項目名を「物件名」「設備」などに変更頂くと簡易的な物件紹介ページとしても利用することができます。

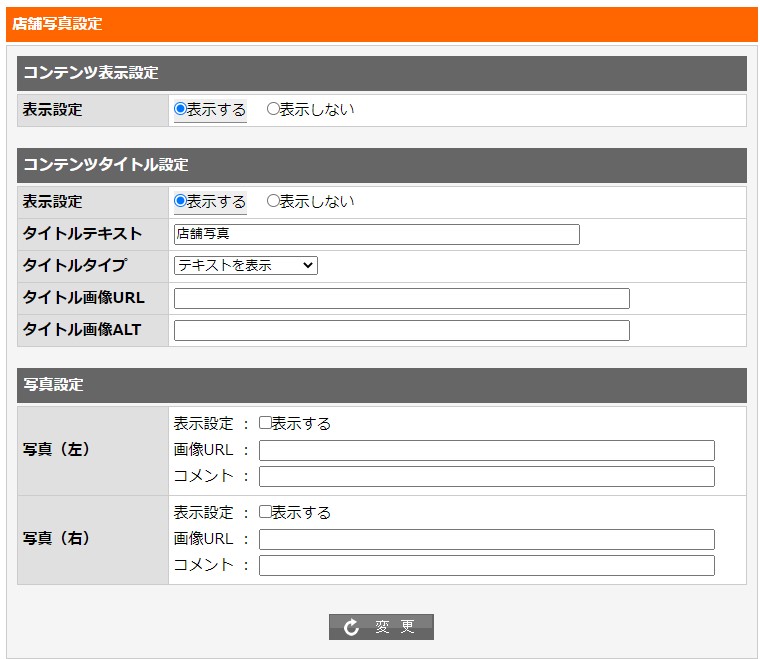
③店舗写真
画像を 2 枚横並びで掲載することができます。
※不動くんで画像を利用するには、先にファイルアップロードの作業が必要です。
操作方法はこちらを参照ください。

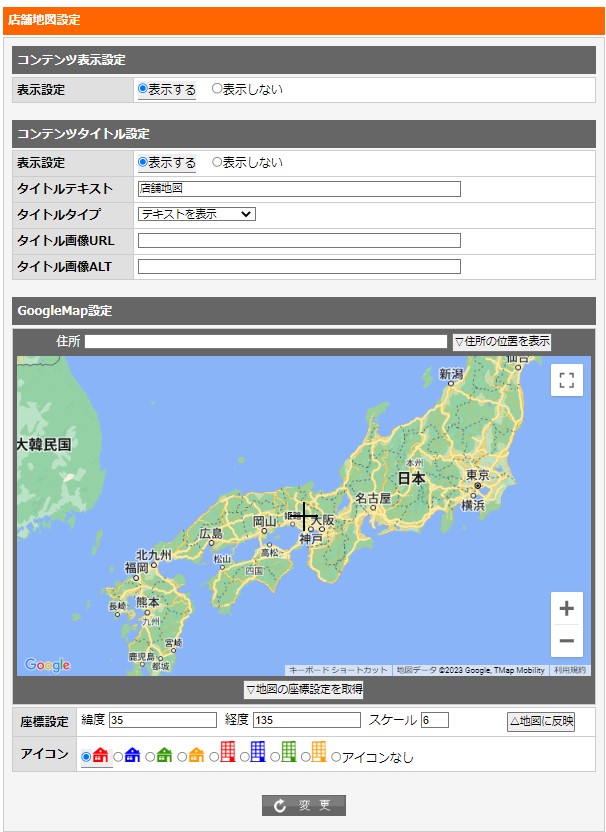
④店舗地図
店舗情報の住所が反映されます。
住所入力欄右横の「▽住所の位置を表示」をクリックすると、
住所欄に入力した住所が表示されます。
「▽地図の座標設定を取得」をクリックすると、表示されている住所の座標が取得されます。
スケール(地図の縮尺)を変更したい場合は、入力されている数字を変更して下さい。
「△地図に反映」をクリックすると表示されている地図の情報がホームページに反映されます。
地図に表示されるアイコンを変更することも可能です。
設定の変更が完了したら、「変更」ボタンを押下して下さい。

⑤更新情報
新規追加
表示設定 :更新情報に表示する/表示しない を選択
日付 :日付を入力します(2000/01/01 の形式で入力して下さい)
内容 :更新情報の内容を入力します
リンク URL :更新情報にリンクを設定したい場合は、リンク先の URL を入力
リンク動作 :リンク先ページを同じウィンドウで開くか、
別ウィンドウで開くかを選択して下さい

⑥スタッフ紹介
スタッフ紹介ページを簡単に作成することが出来ます。
こちらの機能を利用してお客様の声ページを作成する事も可能です。
・新規追加
表示設定 :スタッフ情報を表示する/表示しない を選択
氏名 :氏名を入力
画像 URL:ファイルアップロードした画像の URL を入力
※不動くんで画像を利用するには、先にファイルアップロードの作業が必要です。操作方法はこちらを参照ください。
コメント :コメントを入力
・スタッフ情報一覧
登録済みのスタッフ情報の変更・削除が可能です。
表示順 :数字を打ち変えると順番を変更することが可能です。
氏名 :氏名の修正が可能です。
画像 URL:表示している画像の変更が可能です。
コメント :入力しているコメント情報の変更が可能です。
表示設定 :スタッフ毎に情報を「表示する・表示しない」の変更が可能です。
削除 :チェックを入れて変更を押下すると情報が削除されます。

⑦おすすめ物件/おすすめ物件 2
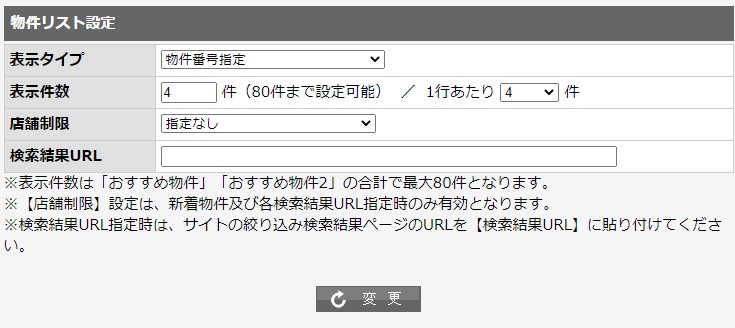
・物件リスト設定
表示タイプ:表示させたい物件の指定方法を選択します。
・物件番号指定
・新着物件
・検索結果 URL 指定(検索結果順)
・検索結果 URL 指定(ランダム順)
表示件数 :表示件数と 1 行あたりの件数を選択してください。
店舗制限 :複数店舗ご契約を頂いている場合のみ、該当の店舗を選択してください。
検索結果 URL :表示タイプで、検索結果 URL 指定を選択した場合は、
物件情報検索結果の URL を貼り付けてください。

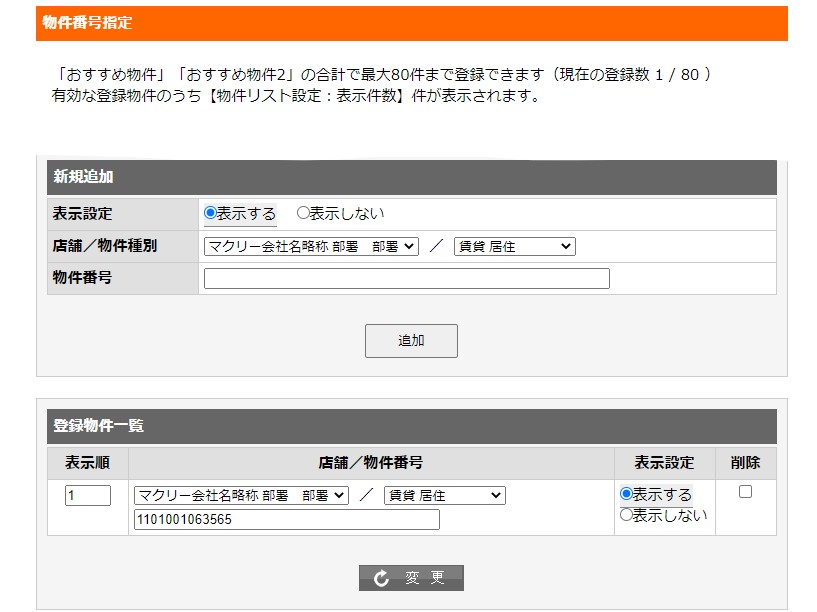
・表示タイプを物件番号指定にした場合
新規追加
・表示設定 :表示する、表示しないを選択
・店舗/物件種別 :表示させる物件の店舗と種別を選択
・物件番号 :表示させたい物件の物件番号を入力
登録物件一覧
・表示順:数字を打ち変える事で並び替えをする事が可能です。
途中に登録されている物件を最後尾に移動させたい場合は、
現在登録されている物件数+1 の番号を入力してください。

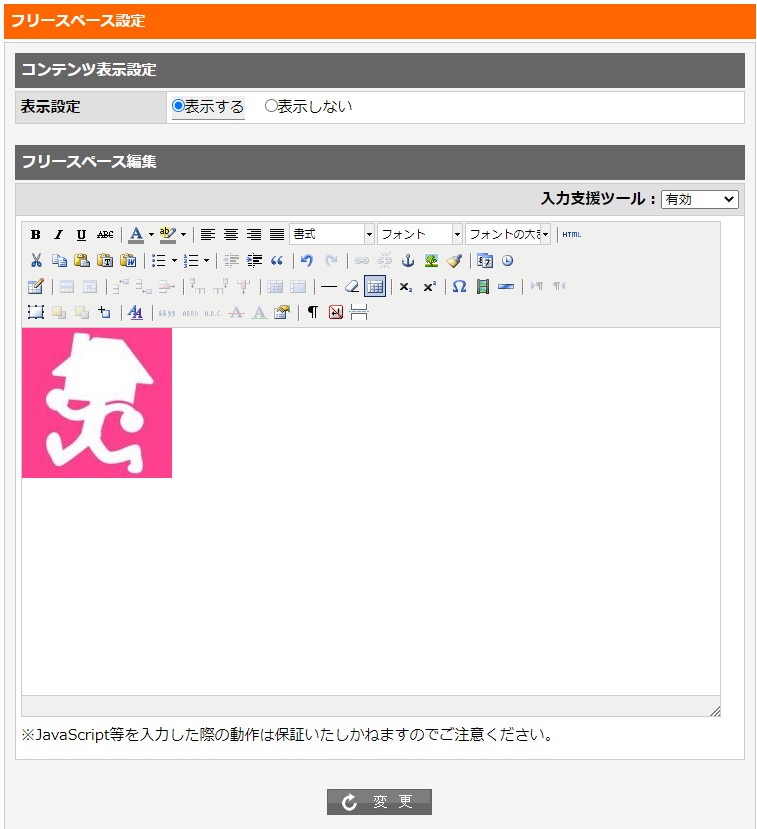
⑧フリースペース 1/フリースペース 2/フリースペース 3
表示設定 :フリースペースの表示する、表示しないを選択してください。
フリースペース編集:表示させたい内容を入力してください。
※不動くんで画像を利用するには、先にファイルアップロードの作業が必要です。
操作方法はこちらを参照ください。

活用例はこちらをご確認ください。