ヘッダー画像の変更方法
ヘッダーの画像を変更できます。

載せたい画像を準備して、画像名は半角で「 _nsp_logo 」にしてください。
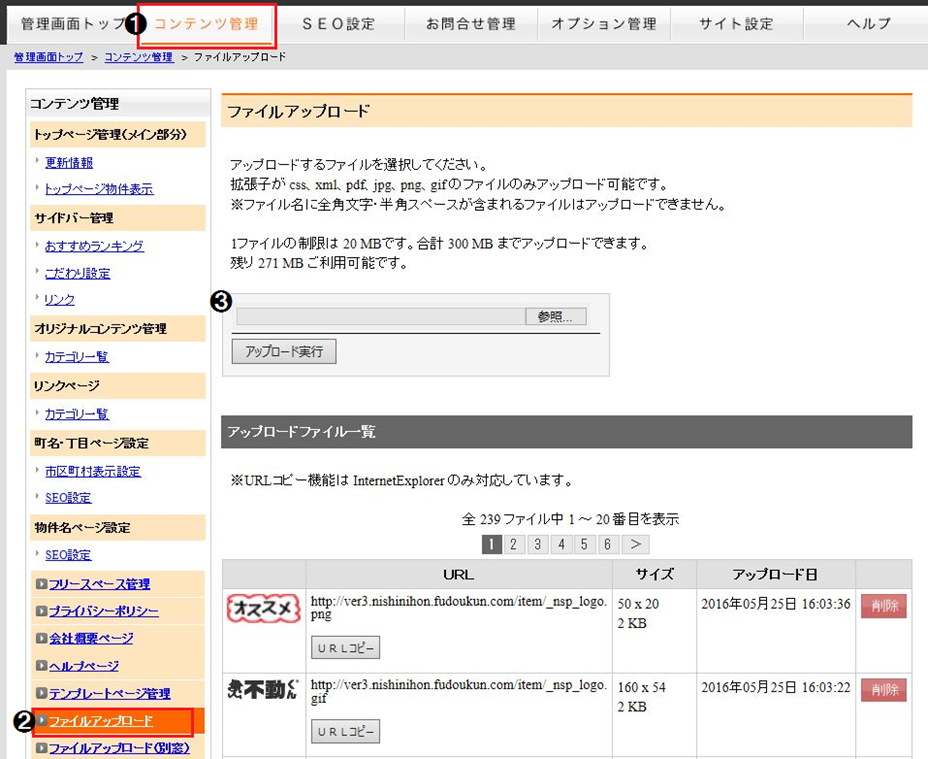
①コンテンツ管理 > ②ファイルアップロード にて、
現在表示されている画像を削除してください。
③にて、新しい画像を選択してファイルアップロードを実行してください。

メイン画像の追加・変更・削除方法
メイン画像は、静止画1枚、又は5枚以内のスライドショーにすることが可能です。

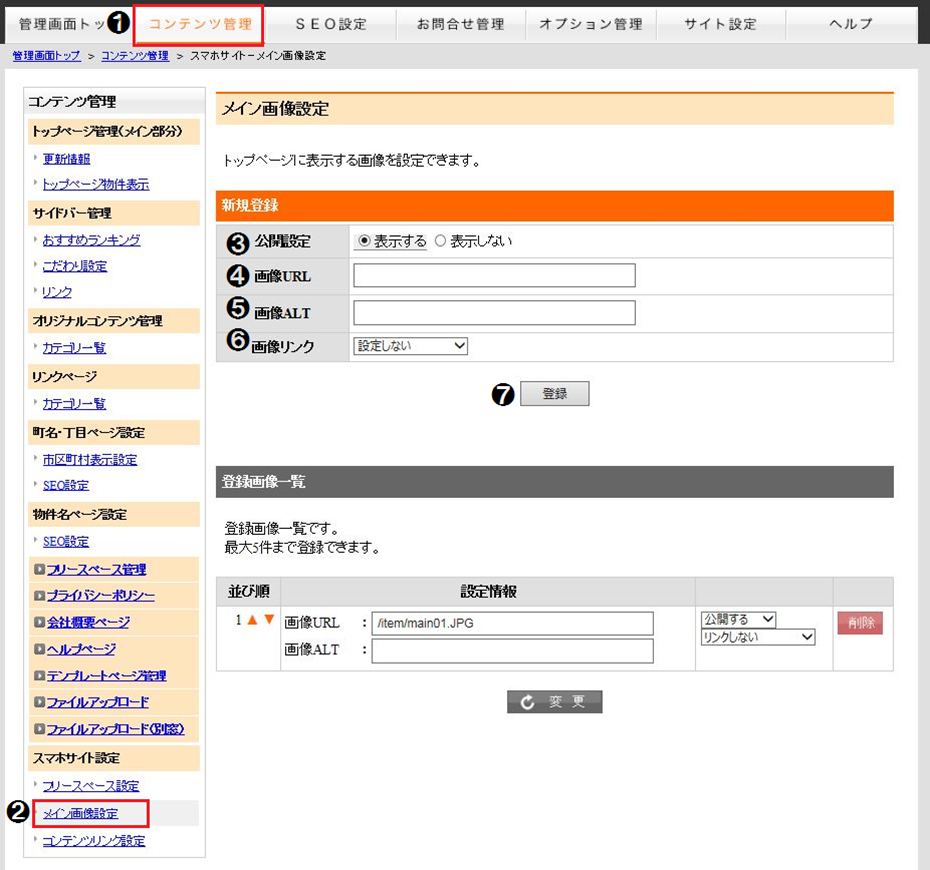
①コンテンツ管理 > ②メイン画像設定 にて、メイン画像設定画面を開く
メイン画像の追加
③公開設定 …表示する
④画像URL …ファイルアップロードした画像のURLを張り付け
⑤画像ALT …画像が表示されない時に表示される代替えテキストを入力
⑥画像リンク …画像にリンク設定をすることが可能
設定する を選択し、リンク先のURLを入力
⑦登録 …③~④設定後、登録ボタンを押下
メイン画像の変更・削除
メイン画像の順番の変更は、オレンジ色の上下矢印をクリックし入替
削除したい画像は、赤色の削除ボタンをクリック
※作業完了後は、変更ボタンを押下

フリースペースの活用
トップページに画像設置やテキストを表示させる設定ができます。
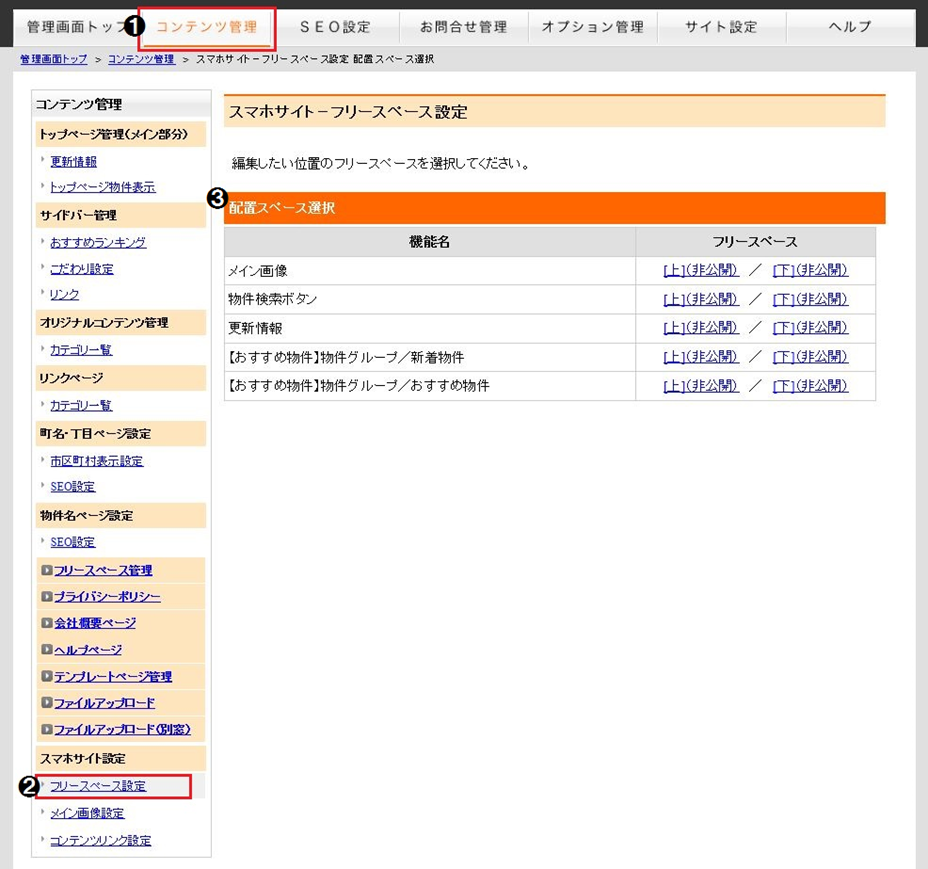
①コンテンツ管理 > ②フリースペース設定 にて、フリースペース設定画面を開く
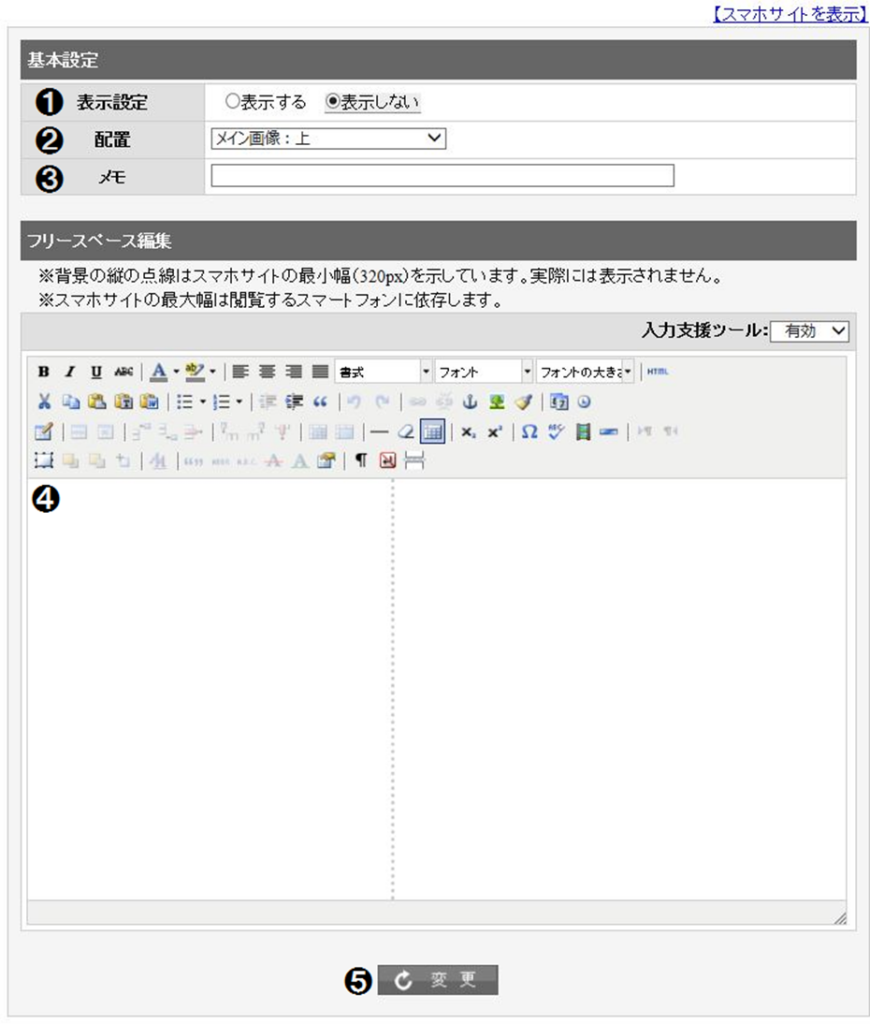
③配置スペース選択 …編集したい位置の「上」「下」のフリースペースを選択

① 表示設定 …公開する・しないを選択
② 配置 …配置するフリースペースを選択
③ メモ …タイトルや注意事項等を入力(公開サイトには表示されません)
④ 編集 …トップページに表示させる内容を入力
⑤ 変更 …作業完了後、押下
※背景の点線は、スマホサイトの最小幅320pxを示しています。
実際には表示されません。

コンテンツ設定
トップページにコンテンツを設置できます。
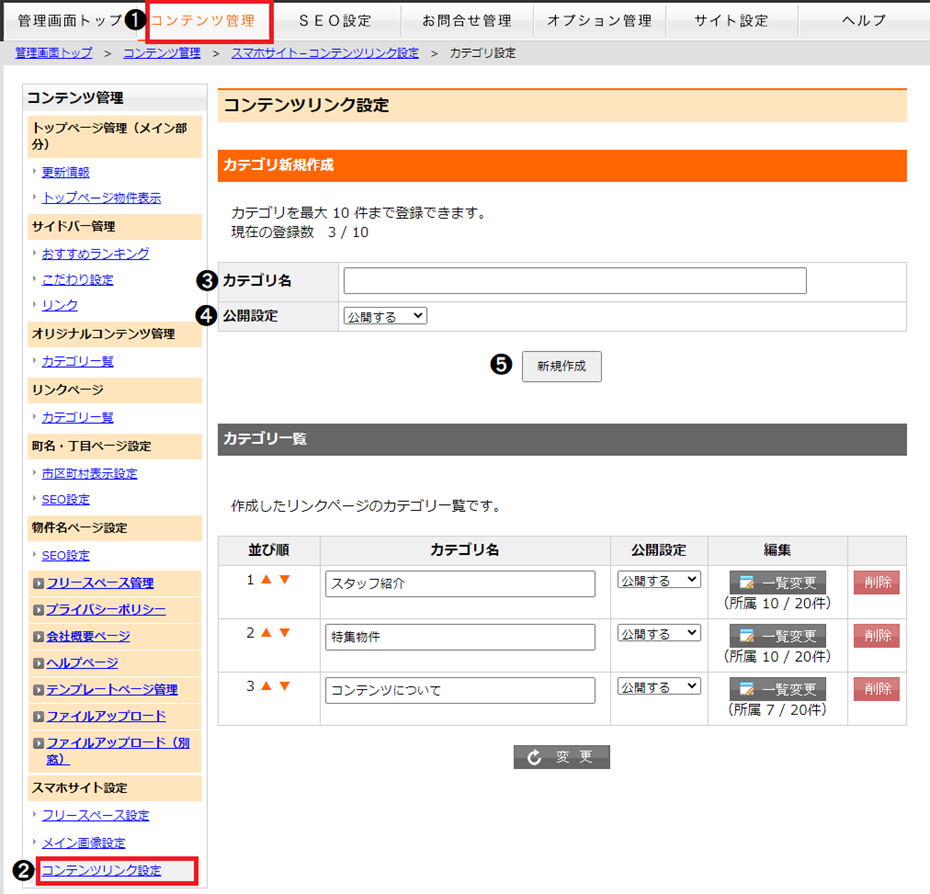
①コンテンツ管理 > ②コンテンツリンク設定 にて、リンク設定画面を開く

カテゴリ作成
③ カテゴリ名 …カテゴリのタイトルを入力
④ 公開設定 …公開する
⑤ 新規登録 …③④完了後、押下
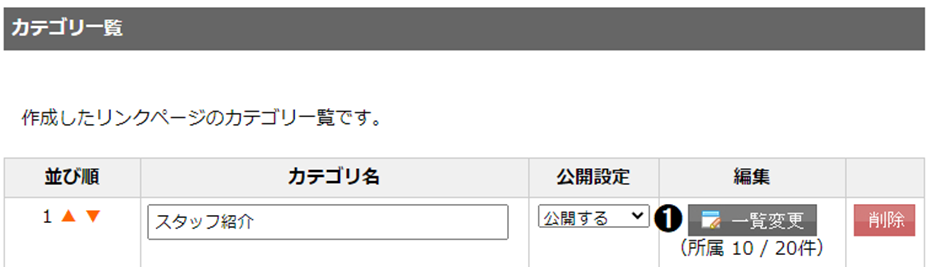
リンク登録
カテゴリ一覧にて、①一覧変更 を押下

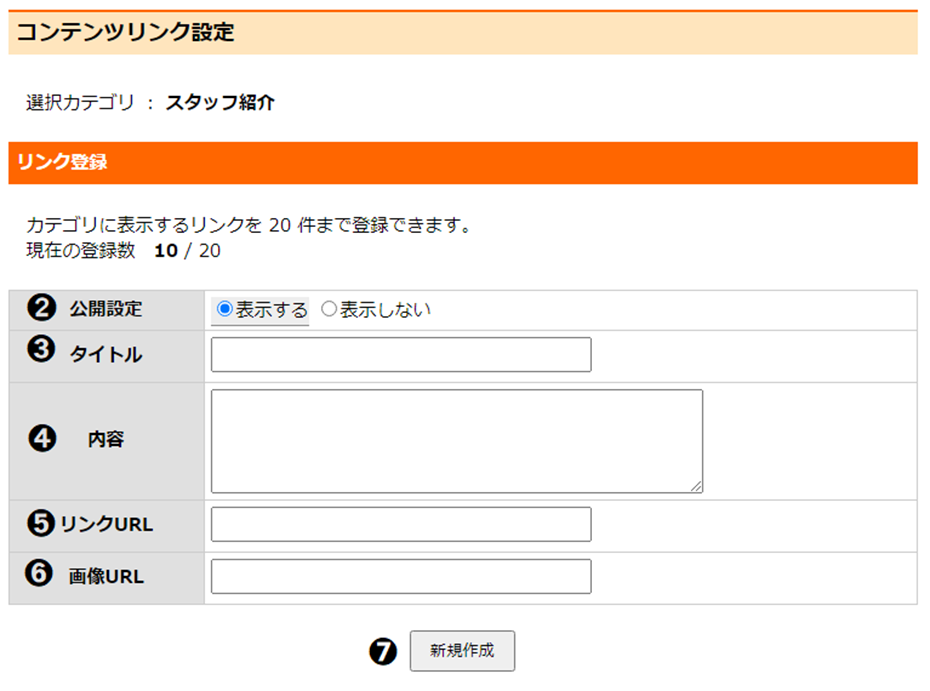
② 公開設定 …表示する
③ タイトル …タイトルを入力 (表示可能な文字数は、16文字)
④ 内容 …コンテンツ内容を入力 (表示可能な文字数は、31文字)
⑤ リンクURL …リンク先のURLを入力
⑥ 画像URL …表示させたい画像のURLを入力
⑦ 新規登録 …②~⑥完了後、押下
※⑤リンクURL を未入力で登録すると、表示のみになります。

↓↓登録するとこんな表示↓↓

上記例の場合、コンテンツ設定にて、「こだわり条件」のカテゴリを作成し
リンク登録にて、「ペットOK」等のタイトルで、
該当の物件一覧ページにリンクさせています。
オリジナルページの活用
スマホサイト専用のオリジナルページが作成できます。
新規ページ作成編
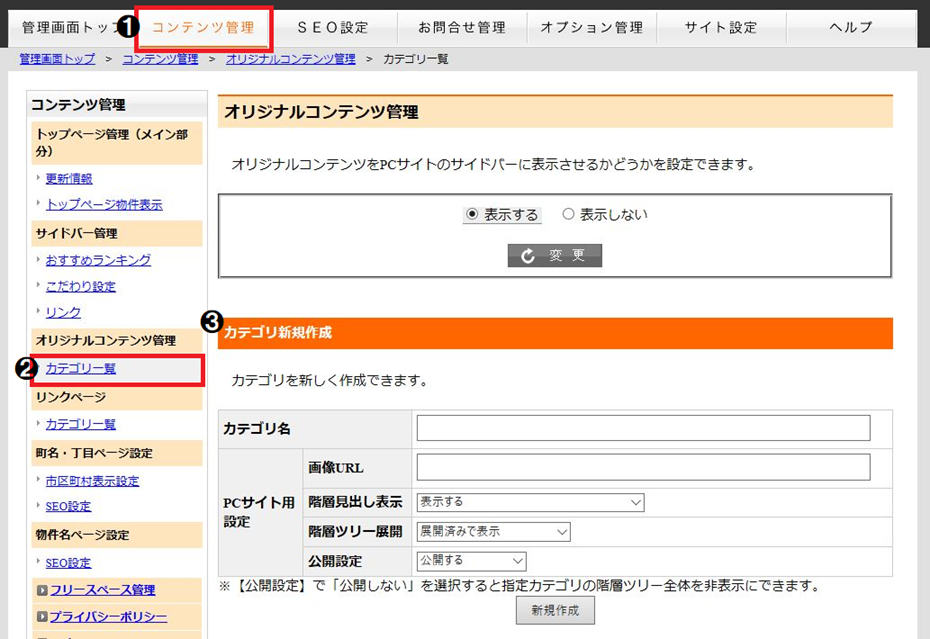
①コンテンツ管理 > ②オリジナルコンテンツ管理・カテゴリ一覧 をクリック
③新規カテゴリを作成

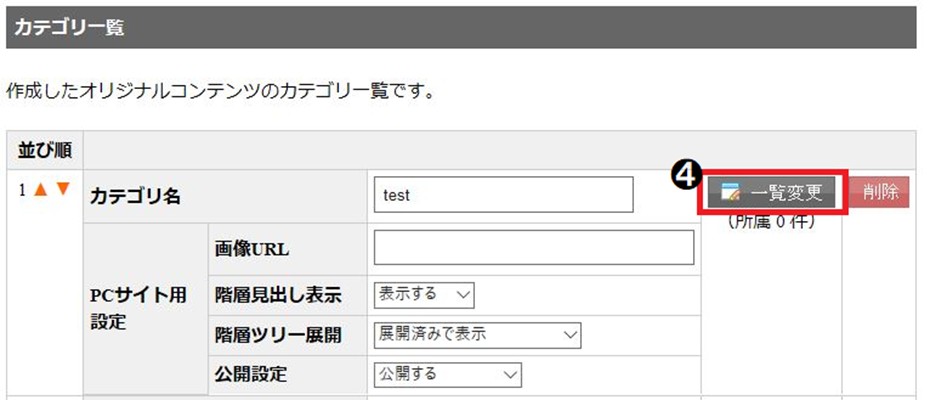
作成したカテゴリの ④一覧変更 をクリック

⑤新規作成フォームへ をクリック

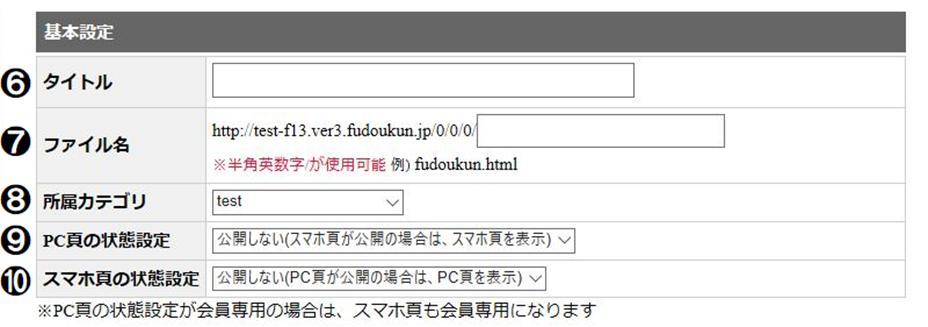
各項目の入力
⑥タイトル …ページのタイトル名
⑦ファイル名 …ページのURL
⑧所属カテゴリ …特に変更のない場合はそのまま
⑨PC頁の状態設定 …PCサイトの公開・非公開の選択
公開しない(スマホ頁が公開の場合は、スマホ頁を表示)
公開する(サイドバーに表示する)
公開する(サイドバーに表示しない)
会員専用(全員のサイドバーに表示)
会員専用(会員のみサイドバーに表示)
会員専用(サイドバーに表示しない)
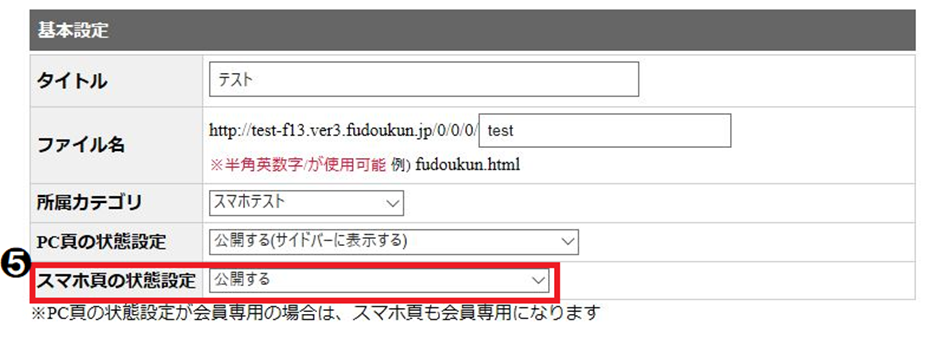
⑩スマホ頁の状態設定 …スマホサイトの公開・非公開の選択
公開しない(PC頁が公開の場合は、PC頁を表示)
公開する

スマホ専用ページに表示させる内容を入力して、画面下部の ⑪新規作成 をクリック
※背景の点線は、スマホサイトの最小幅320pxを示しています。
実際には表示されません。


既存PCページをスマホ専用ページで作成編
既に作成済みのPCサイト専用のオリジナルページを
スマホサイトにも掲載させる場合、スマホサイト用に作成してください。
(参考)PC用オリジナルページだけ作成済の場合、スマホから該当ページに
アクセスすると、PC用ページがそのまま表示される様になっております。
何も表示され無い訳では有りませんので、ご安心ください。
スマホのサイズに合せて、スマホ用ページを別途作成する事で、
PC用ページと、全く同じURLで、スマホページが公開されます。
スマホ用ページが有る場合は、スマホからそのURLにアクセスした時には、
スマホ用ページが表示される様になります。
★「不動くん」スマホ用【オリジナルページ】作成機能の特徴
1.スマホ用ページを作る・作らないが、ページ単位で自由に選べます
(作らない場合でも、今迄通りPC用ページが、そのままご覧頂けます。)
2.PC用ページとは違うデザイン・写真サイズ・文字の分量にする事ができます
3.PC用ページと全く同じアドレス(URL)になります
4.PC用ページと、スマホ用ページが、別々に作業出来る為、特殊なHPの作り方の
知識が不要です。(PC用ページとスマホ用ページを共用する特殊な作り方
=レスポンシブで作成する場合、通常のHPの作り方とは別の、レスポンシブと
言う作り方でHPを作成する特殊知識が必要ですが、不動くんの場合は不要です。)
PC用ページのみを作成した場合、スマホ用の枠は、現在は使わない
(=PC用ページが、そのまま表示される)設定になっております。
必要なページについて、必要なタイミングで、スマホ用の枠を使って、
スマホ用ページを作成・公開してください。
登録方法
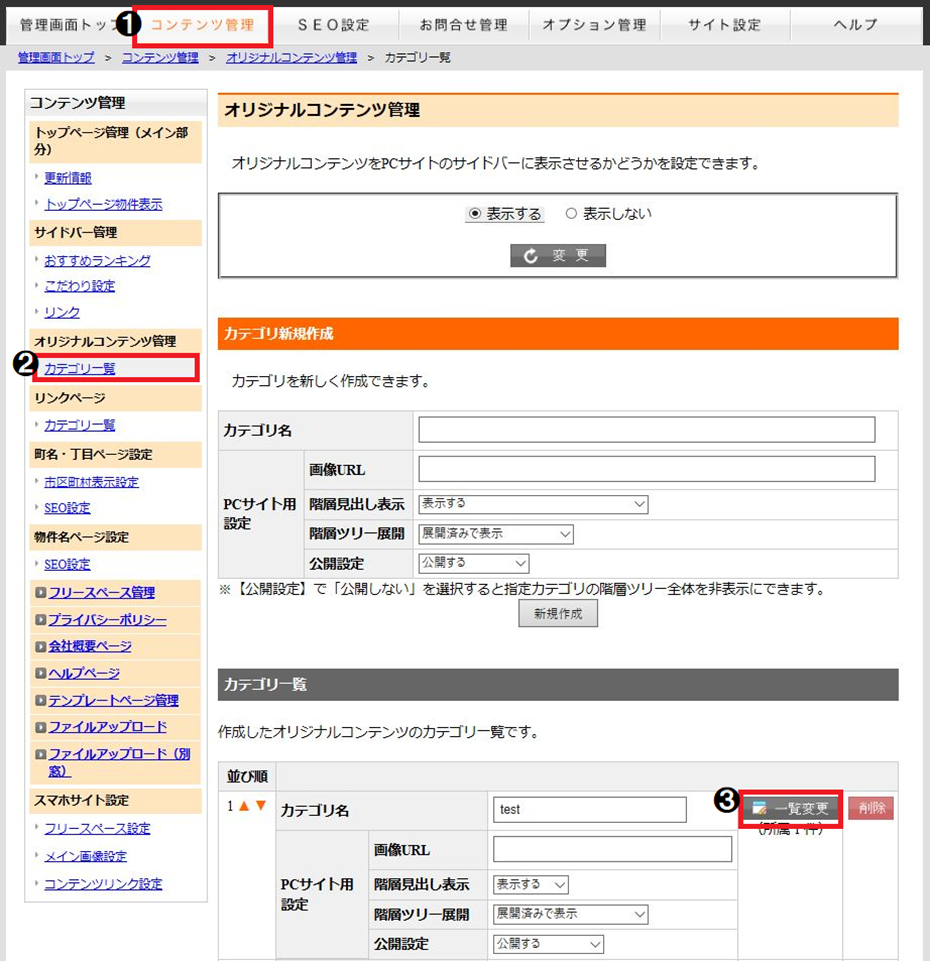
①コンテンツ管理 > ②オリジナルコンテンツ管理・カテゴリ一覧 をクリック
カテゴリ一覧から該当のカテゴリの ③一覧変更 をクリック

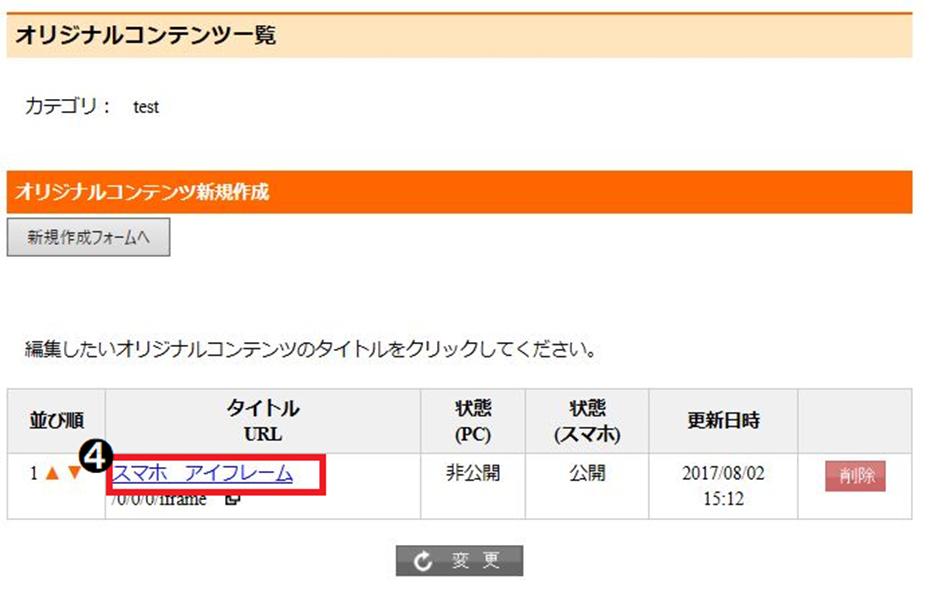
④編集したいページの ④タイトル名 をクリック

⑤スマホ頁の状態設定 …公開する に変更

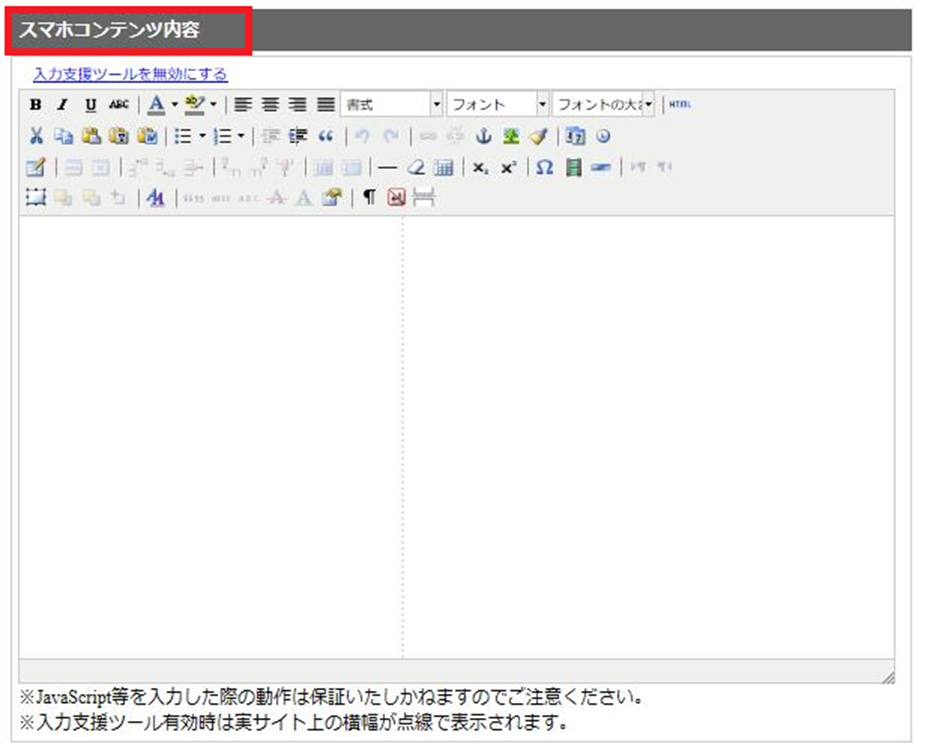
スマホコンテンツ内容にスマホ専用ページに表示させる内容を入力して、
画面下部の ⑥更新する をクリック


物件詳細ページ・フリースペースの活用
スマホサイトの物件詳細ページにフリースペースがあります。
キャンペーン画像の設置や文章の追加ができます。
登録方法
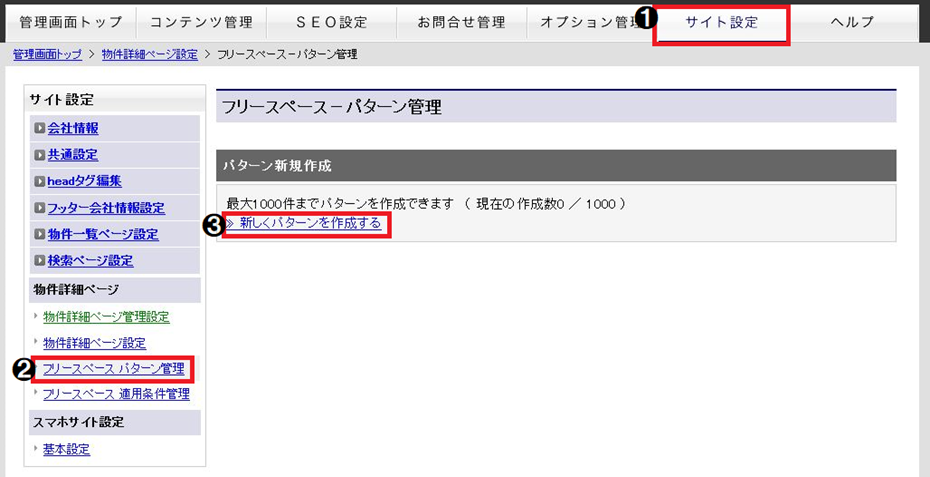
①サイト設定 > ②フリースペース パターン管理 をクリック
③新しくパターンを作成する をクリック

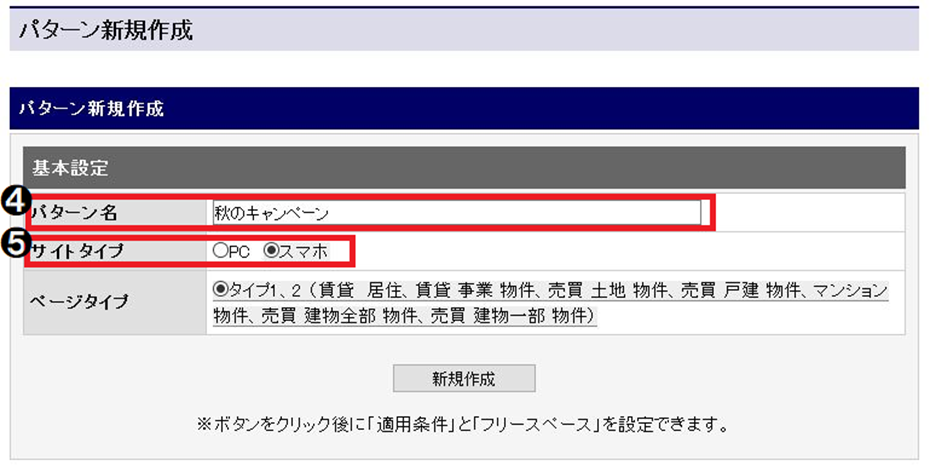
④パターン名 を入力し、⑤サイトタイプ で「スマホ」を選択

⑥新規作成 ボタンをクリック

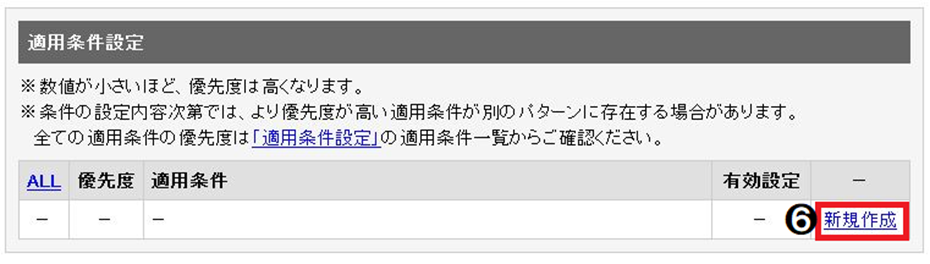
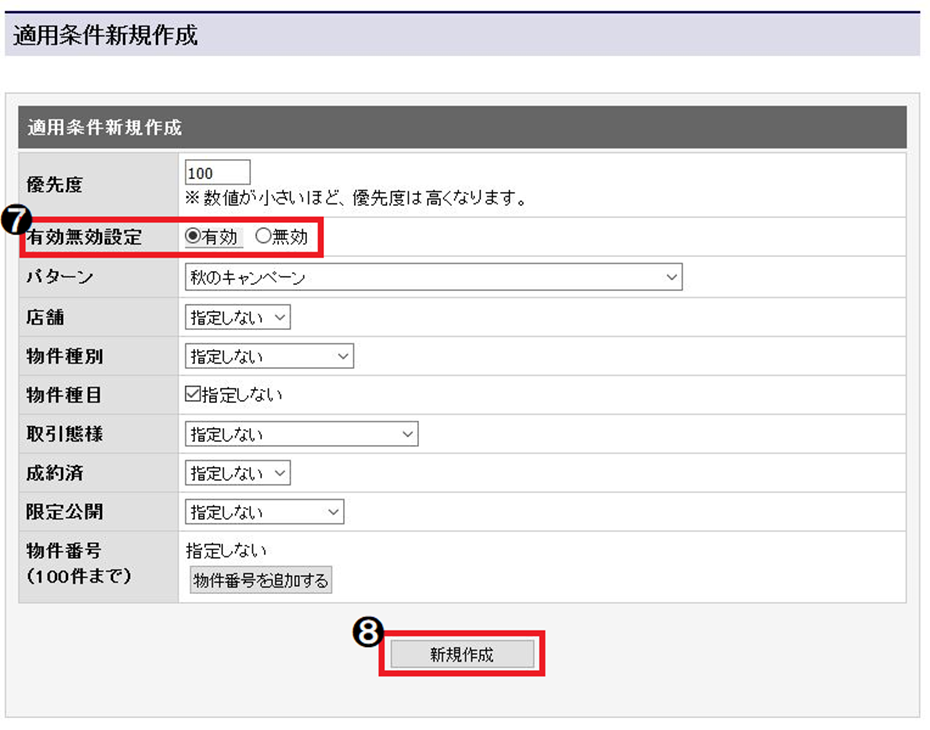
適用条件を選択し、⑧新規作成 ボタンをクリック
※⑦有効無効設定 は必ず「有効」にしてください。

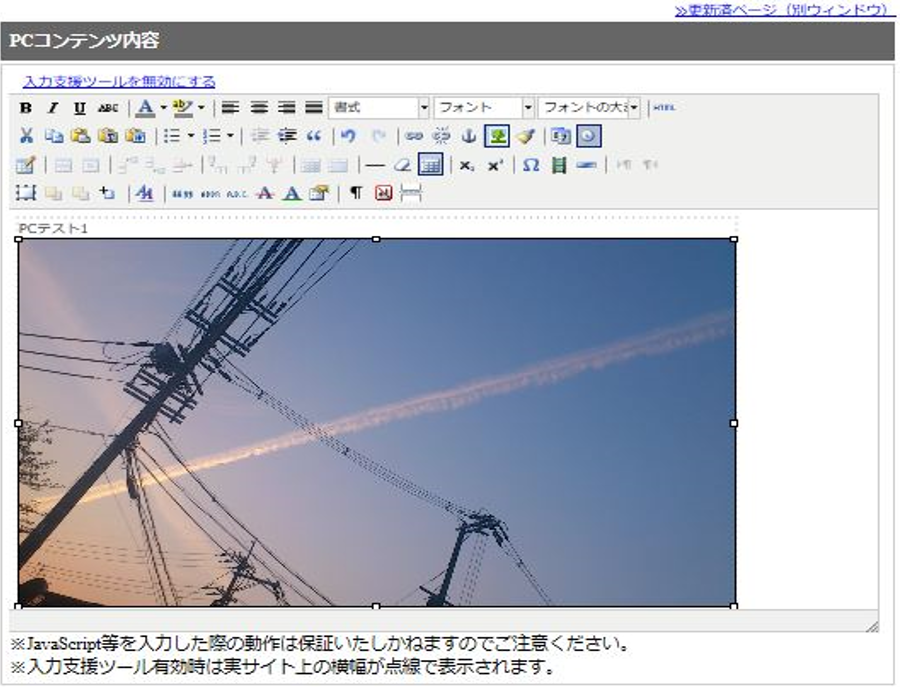
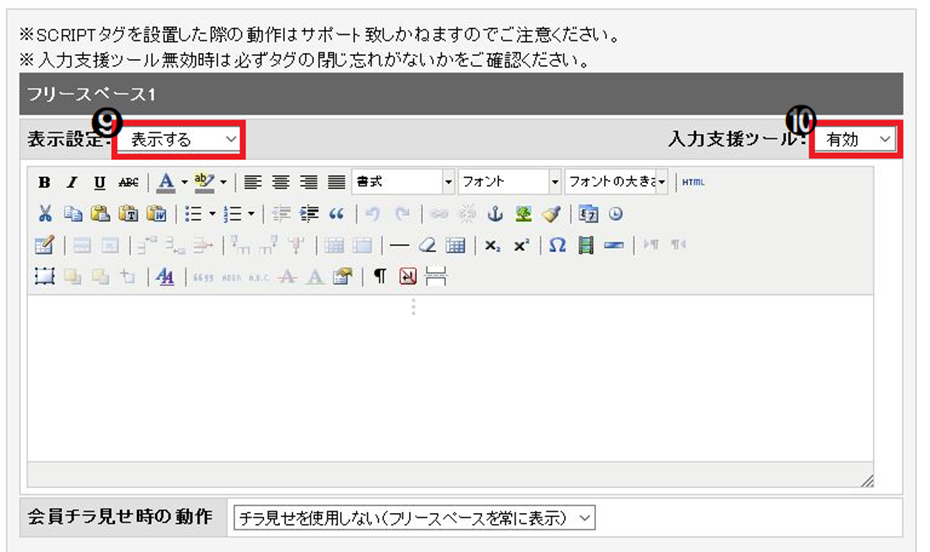
⑨表示設定を「表示する」に変更し、入力支援ツールを「有効」にし
画像の挿入や文言の入力を行ってください。

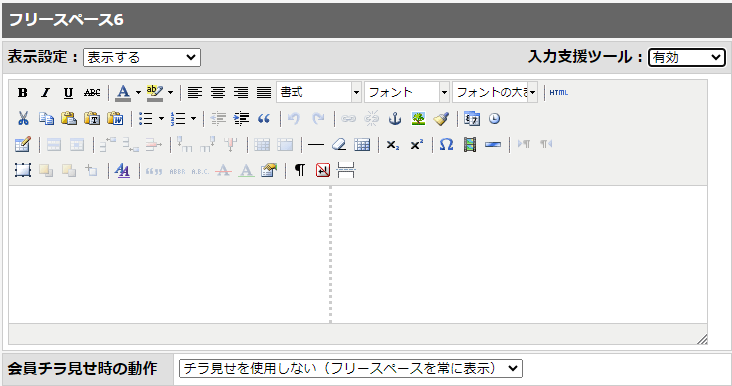
最後にフリースペース6の ⑪変更 ボタンをクリック
フリースペースは、1~6の6ヶ所あります。
一番目立たせたい場所に設置したい場合は、フリースペース1が
スマホ画面の一番上部に表示されるので、おすすめです。


■フリースペースの表示位置
フリースペース1 …物件名の上
フリースペース2 …物件名の下
フリースペース3 …物件詳細情報の上
フリースペース4 …物件詳細情報の下
フリースペース5 …物件情報の共有ボタン(LINEで送る・メールで送る)の下
フリースペース6 …webでお問合せの上
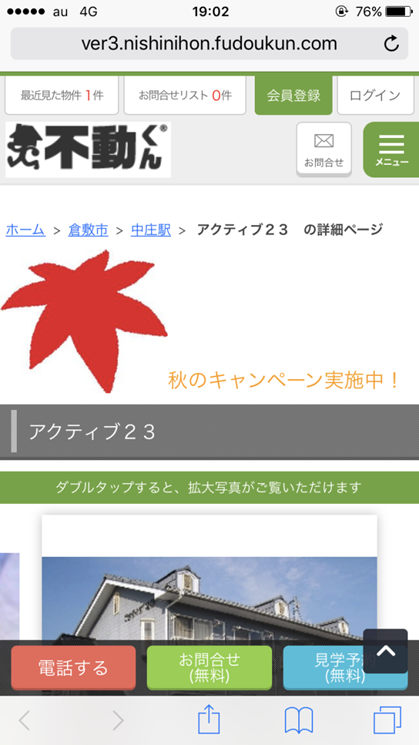
■スマホでの表示画面

会員限定オプションをお使いの不動産会社様へ
・会員限定物件のみに表示 も可能
同じフリースペース情報を、「会員限定物件のみ」や
「一般公開物件のみ」と絞って、一斉表示させる事も出来ます。
・チラ見せ にも対応
会員限定物件のフリースペースは、ログインしている時にしか見せないのか、
ログインしていない時にもチラ見せで見せるのか、が選択可能です。
更に、1ページに6ヶ所有るフリースペースですが、
1つずつ、その選択が可能なので、とても便利です。