
物件詳細ページにフリースペースが6箇所あります。
物件入力画面で入力された情報以外に
決められた6箇所内であれば、画像やテキストを自由に挿入・編集することが可能です。
例えば、キャンペーン告知・オープンハウス情報など活用方法はさまざまです。
ぜひ、ご活用下さい。
キャンペーン告知のパターンを作成する方法

今回は、例としてキャンペーン画像を入れる場合のご説明を致します。
サイト管理画面>サイト設定>フリースペースパターン管理 に進んでください。
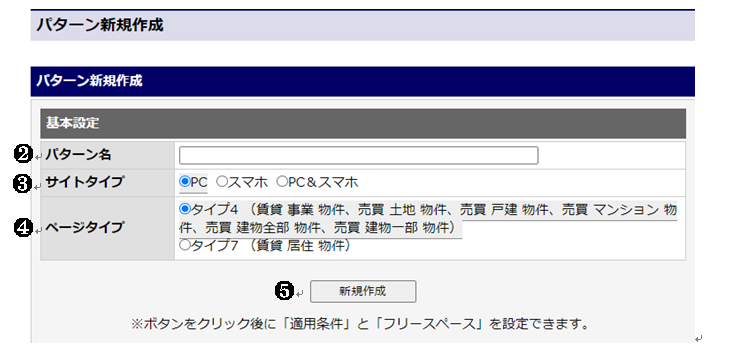
■パターン新規作成
1.「新しくパターンを作成する」をクリック

2.パターン名
HPには表示されません。
中身を見なくても、どんな内容か分かる名称にしておく事をお勧めします。
(例)新生活応援キャンペーン、○○戸建 キャンペーン 等
3.サイトタイプ
PCサイト・スマホサイト・PC&スマホ の何に表示させるかを選択します。

PC・スマホ共に同じ画像を表示させる場合、「PC&スマホ」を選択すると
作成が1回で済むのでおすすめです♪
4.ページタイプ
物件詳細ページのタイプを選択します。

下記画像のようにページタイプが複数ある場合、
今回登録する内容を表示させたい種別が()に記載されているタイプを選択してください。
サイトタイプ「PC&スマホ」を選択した場合は選択不要です。
5.「新規作成」ボタンをクリックします。

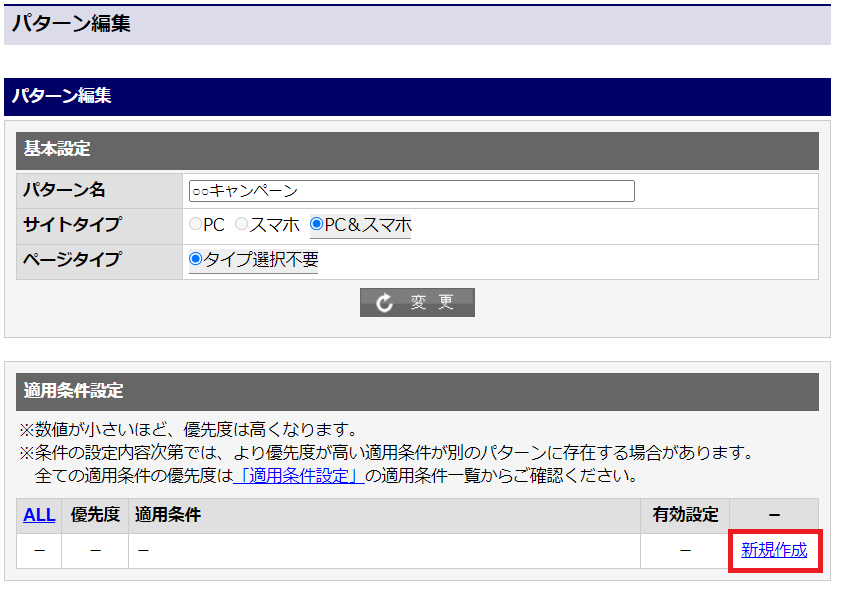
■パターン編集

今回はサイトタイプ「PC&スマホ」を選択して作成していきます♪
適用条件設定
登録した内容をどの条件下で物件詳細ページに反映させるかを設定できます。
こちらの設定がないとHPに反映されないので必ず設定してください。
1.新規作成をクリック

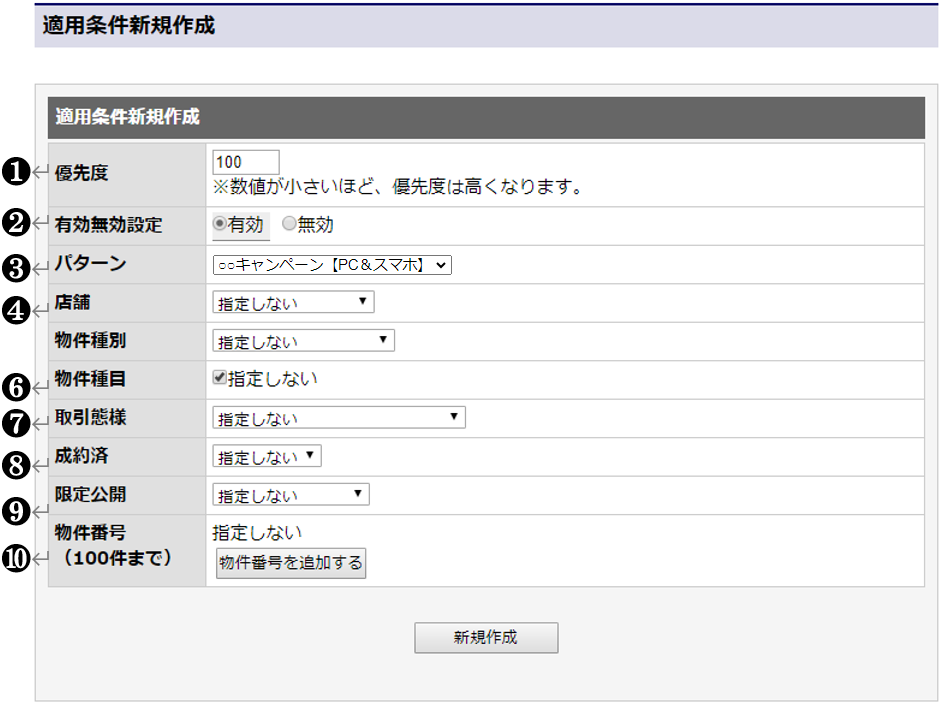
2.表示させる条件を入力してください。
各項目を入力の上、「新規作成」ボタンをクリックします。

①優先度:同じ物件に対して重複して適用条件設定している場合この数字で優先度を判断します。
数字が小さいほど、優先度が高くなります。
②有効無効設定:この適用条件の「有効」「無効」の選択をします。
③パターン:表示させるパターンを選択します。
④店舗:複数店舗ご利用の場合、1店舗の掲載物件のみに適用させる設定ができます。
⑤物件種別:1種別のみに適用させる設定ができます。
⑥物件種目:1種目のみに適用させる設定ができます。
⑦取引態様:1取引態様のみに適用させる設定ができます。
⑧成約済:未成約・成約済 どちらかの物件のみに適用させる設定ができます。
⑨限定公開:会員限定物件のみ・一般公開物件のみ
どちらかの物件のみに適用させる設定ができます。
⑩物件番号:物件番号を指定して適用させる設定ができます。

物件に対するキャンペーン画像の場合、物件番号で表示させる物件を制御させた方がいいですね。
指定せずに登録してしまうと全ての物件詳細ページに今回登録した画像が表示されてしまいます。
フリースペースに情報入力
1~6までのフリースペースがあります。
物件詳細タイプによって表示される場所が異なります。
設置場所は、タイプごとにご確認ください。
「タイプ1」「タイプ3」「タイプ4」「タイプ5」「タイプ6」「タイプ7」
「カスタム版スマホサイト」

今回は、一例としてフリースペース1に告知画像を設置します。
画像を入れる場合は、右上の青文字①「ファイルアップロード(別窓)」にて、
ファイルアップロードを予め行い画像URLを取得してください。
ファイルアップロードの詳しい内容については、こちらをご覧ください。
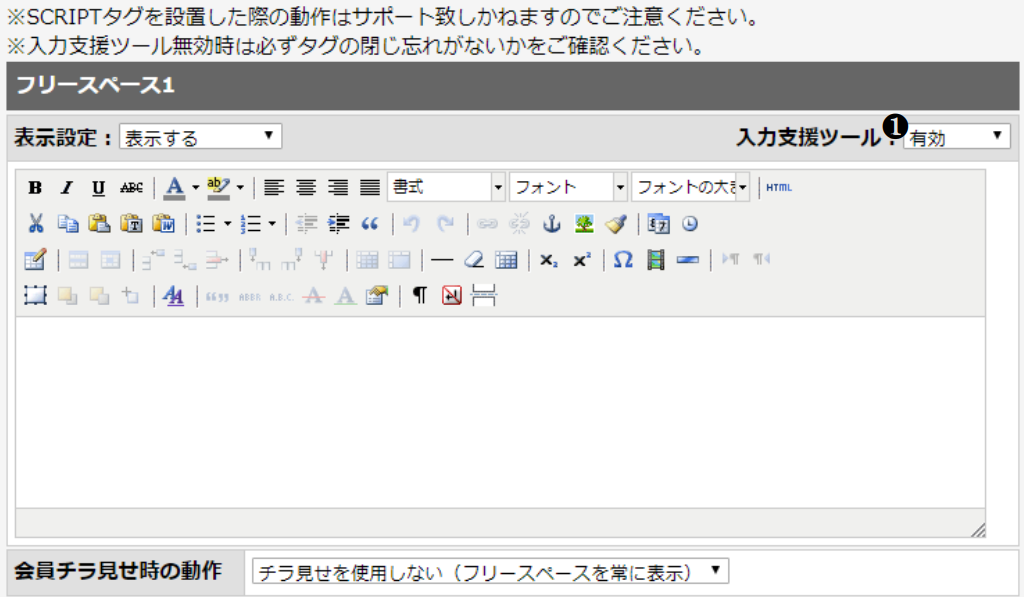
1.フリースペース1の 表示設定:表示する 入力支援ツール:有効 に変更する

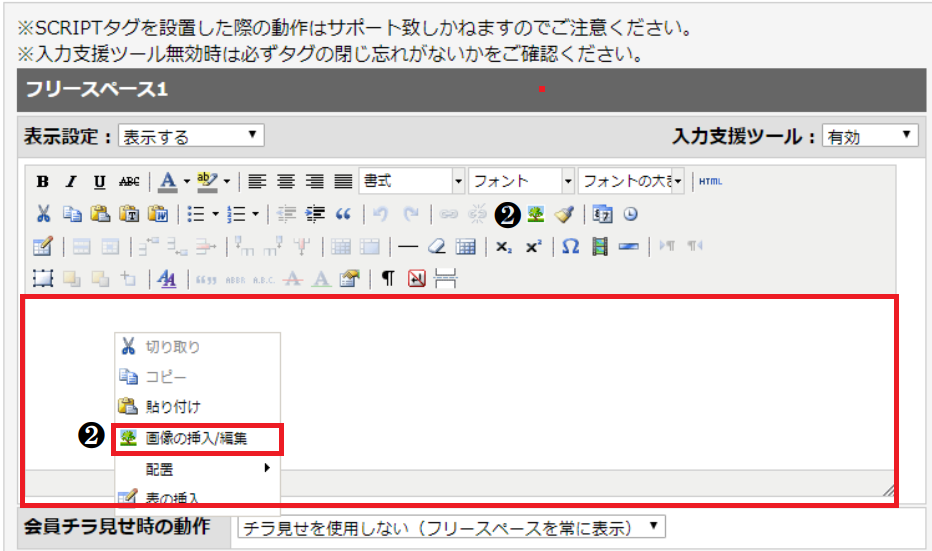
2.白いスペースで右クリックして、「画像の挿入/編集」をクリック
(又は上のアイコン「木の写真」をクリック)

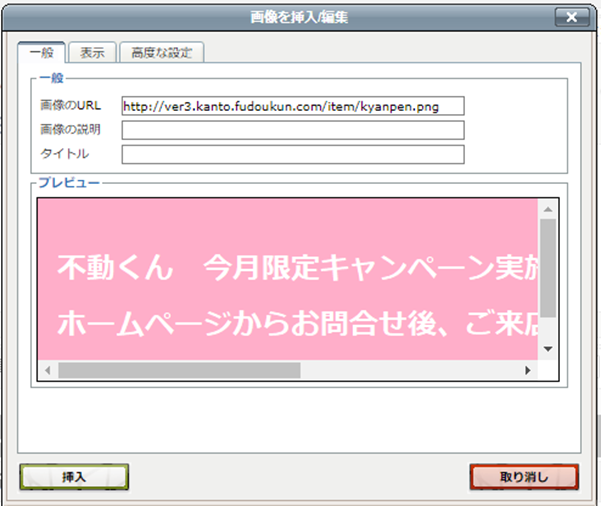
3.画像の挿入/編集
画像のURL欄にファイルアップロードして生成された画像URLを登録してください。

左下の「挿入」をクリックします。
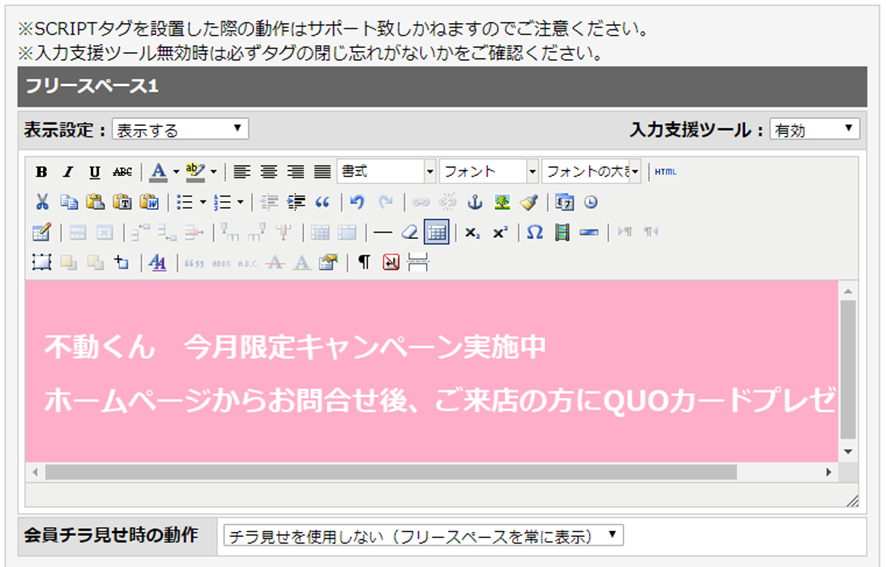
4.画像が表示されたことを確認して、最下部の「変更」ボタンをクリックしてください。

5.物件詳細ページにて登録した画像が反映されているかご確認下さい。

サイトタイプ「PC&スマホ」を選択し作成した場合、
フリースペースはPC用・スマホ用で別枠ですが、スマホ用に何も入れずにフリースペースを「表示する」にしていれば、PC用の内容が自動的に表示されます。(初期表示:表示する)
スマホ専用で編集したい場合のみ、ファイルアップロード(別窓)の下に表示されている
青文字「スマホのフリースペースに切替」をクリックしてフリースペースを編集してください。
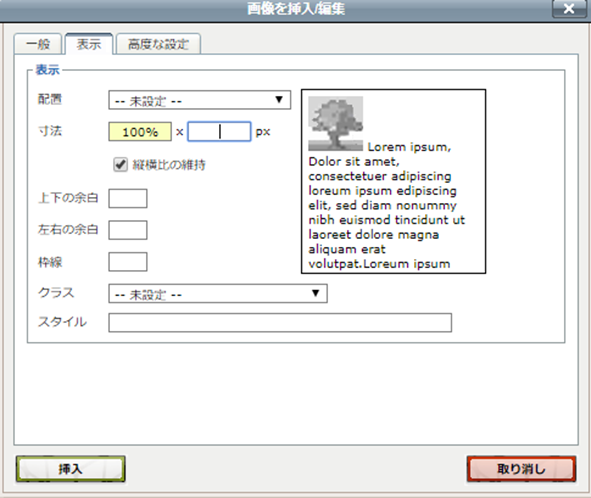
■画像サイズの目安
画像サイズを変更したい場合は、「表示」タブから変更が可能です。
横幅いっぱいに表示させたい場合、横100%・縦「空白」にしてください。
(上記設定にする場合、縦横比の維持のチェックは外してください。)
又は、お好みのサイズに変更をしてください。