不動くんTOPページ・更新情報に書き込んだ情報を、twitter・Facebookに自動連携させる方法です。
dlvr.it と言う無料ツールを使う事で自動化できます。管理画面は英語ですが、それ程、難しくないので、試してみましょう。
( 不動くんの管理画面は、当社でも、同じ画面にログインしてサポート可能です。しかし、dlvr.it の管理画面、各SNSの管理画面は、当社では、御社と同じ画面にログインする事が出来ません。この為、恐れ入りますが、サポート対象外とさせて頂いております。予め御了承下さい。その代わり、下記で、各画面キャプチャー付で詳しく説明致しますので、ご参照下さい。)
はじめに
① Facebook連携をしたい場合
今、そのPC(ブラウザ)で、「自動投稿させたい(会社の)Facebook頁の管理者権限の有るFacebookアカウント」とは違うアカウントでログイン中の場合、ログアウトしてから作業して下さい。
(「自動投稿させたい(会社の)Facebook頁の管理者権限の有るFacebookアカウント」でログイン中の場合は、ログアウトして頂かなくても大丈夫です。)
② twitter連携をしたい場合
今、そのPC(ブラウザ)で、「自動投稿させたいtwitterアカウント」とは違うアカウントでログイン中の場合、ログアウトしてから作業して下さい。
(「自動投稿させたいtwitterアカウント」でログイン中の場合は、ログアウトして頂かなくても大丈夫です。)
1. http://dlvr.it にアクセス
「SIGN UP FREE」をクリック

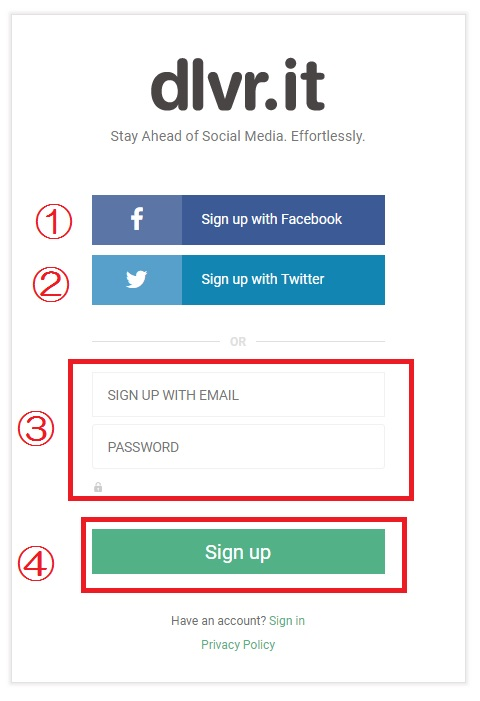
2. 新規ユーザー登録をします。登録方法は、3通り有ります。
① Facebookアカウントを使ってログインする
② twitterアカウントを使ってログインする
③ ①や②を使わずに、メールアドレスで新規登録する
どれでもお好みでお選び下さい。
(注意)
① 自動投稿させたい(会社の)Facebook頁の管理者権限の有るFacebookアカウントでログインして下さい。そうで無い場合、ログイン出来たとしても、会社のFacebook頁への自動投稿が出来ません。
今、そのPCで 違うFacebookにログインしている場合、ログアウトしてから作業して下さい。
(自動投稿させたい(会社の)Facebook頁の管理者権限の有るアカウントでログイン中の場合は、ログアウトして頂かなくても大丈夫です。)
② 自動投稿させたいtwitterのアカウントでログインして下さい。そうで無い場合、ログイン出来たとしても、会社のtwitterへの自動投稿が出来ません。
今、そのPCで 違うtwitterにログインしている場合、ログアウトしてから作業して下さい。
(自動投稿させたいtwitterアカウントでログイン中の場合は、ログアウトして頂かなくても大丈夫です。)
ここでは③メールアドレスの新規登録で説明します。
不動くん→SNS連携 新規登録
3. 新規登録

① (自動連携させたいFacebook頁の管理者になっている)Facebookアカウントで登録
→ Facebookのアカウント・PASS認証画面が開くので、ログインして下さい。
② (自動連携させたい)twitterアカウントで登録
→ twiterのアカウント・PASS認証画面が開くので、ログインして下さい。
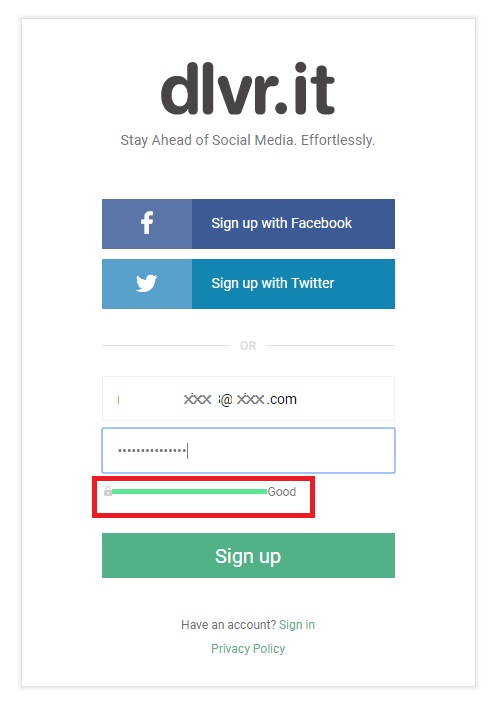
③ ①や②では無く、メールアドレスで新規登録
(受信可能な)メールアドレスを入れて、
パスワードを決めて入力して④「SIGN UP」して下さい
パスワードは短いと登録出来ません。「Good」と言う表示になる様にして下さい。

自社HPのRSS(URL)を取得する
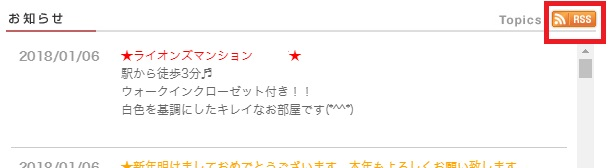
4. 自社HP・TOP頁・更新情報の「RSS」印をクリック
自動連携の為に、自社HP・TOP頁「更新情報」のRSSを使います。
自社HP・TOP頁「更新情報」で、「RSS」印をクリックして下さい。


タイトル部分に「RSS印」が見当たらない場合、更新情報の中でスクロールして、最終書込の下を見て下さい。

※ 不動くんTOP頁・更新情報 機能をOFFにしている場合、この連携機能は使えません。不動くんサイト管理画面で、ONにしてご利用下さい。
5. URLをコピー
別画面で、文字・記号が並んだページが開きます。このページのURL
http://www.(自社のドメイン名)/rss/update/
をコピーします。
( Google推奨・HPセキュリティーのSSL化オプションを付けているHPでは、
https:// と 「S」が付いたURLになります。
S付のまま コピーして下さい。)
RSS(URL)をFeedに登録する
6. RSS(URL)をコピーして、ツールのFeedに貼り付け
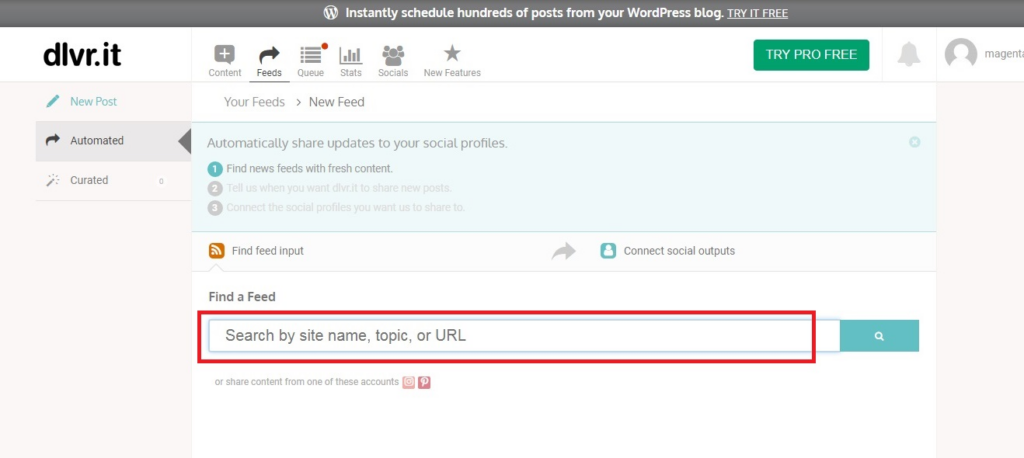
①Facebookログイン、②twitterログイン、③メールアドレスでのログインのどれでログインしても、下記の様な画面になります。

先程、コピーしたRSSのURLを、入力欄に貼り付けて下さい。
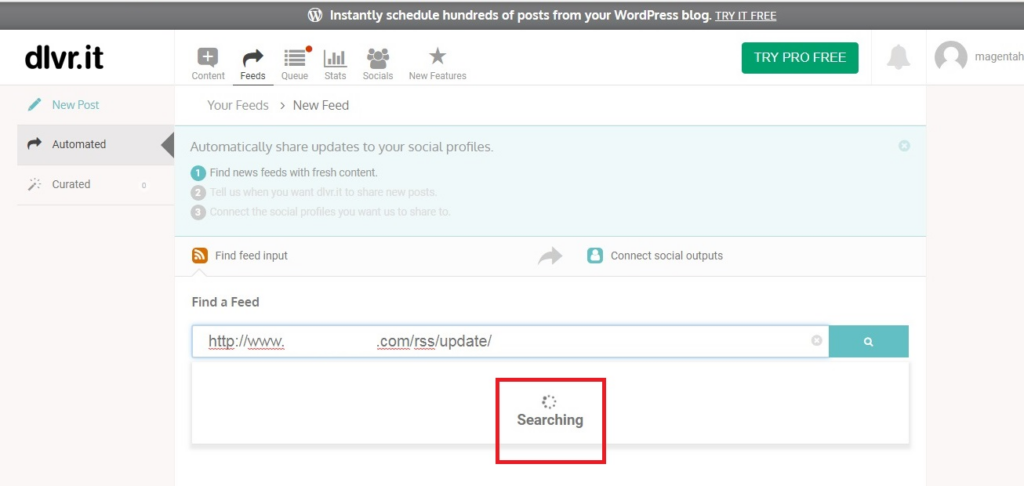
暫くすると「Searching」と言う表示が出ます。終わる迄、待って下さい。

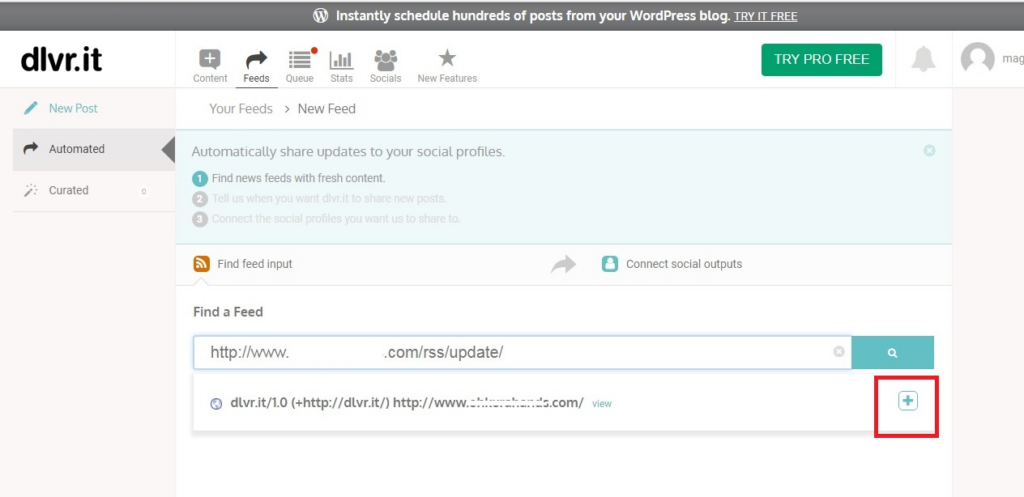
終わると、自社HPのURLが表示されます。その右横の「+」印をクリック

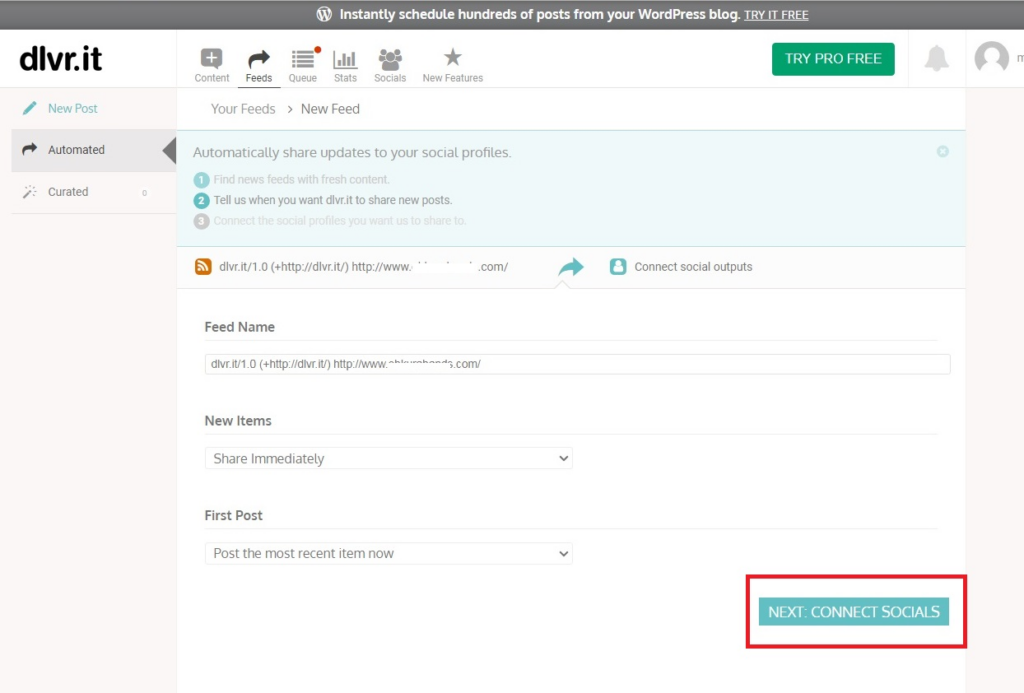
この様な画面になれば、画面右下の「NEXT CONNECT SOCIALS」ボタンをクリック

Facebookと連携
ここでは、Facebook、twitterに連携する説明をします。二個共 連携するのか、一個だけにするかは、各社で自由にお決め下さい。
(連携する場合は、初期に一緒にまとめて設定する事をお勧め致します。)
先ず、Facebookとの連携を説明します。
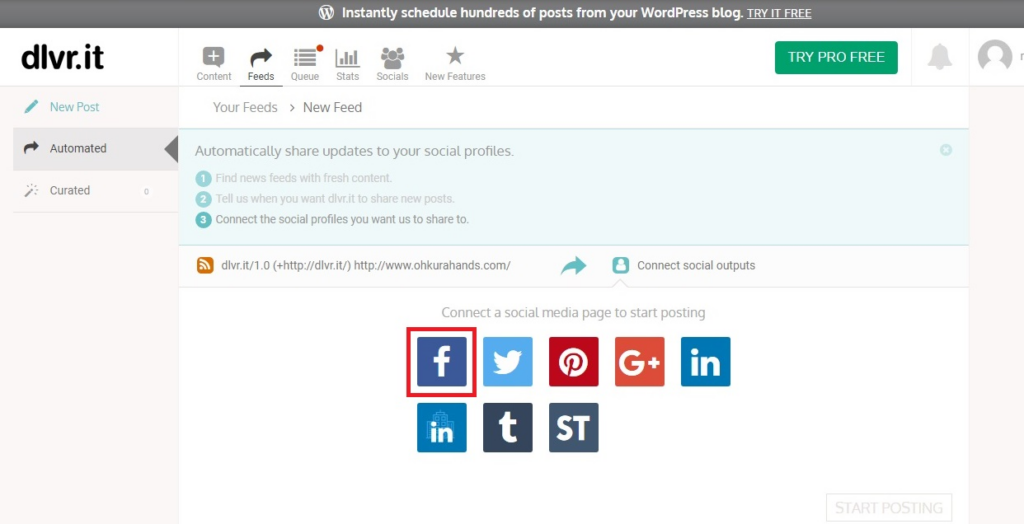
7. Facebookと連携
Facebookのアイコンをクリック

(ログインの仕方によって画面が若干異なります。)
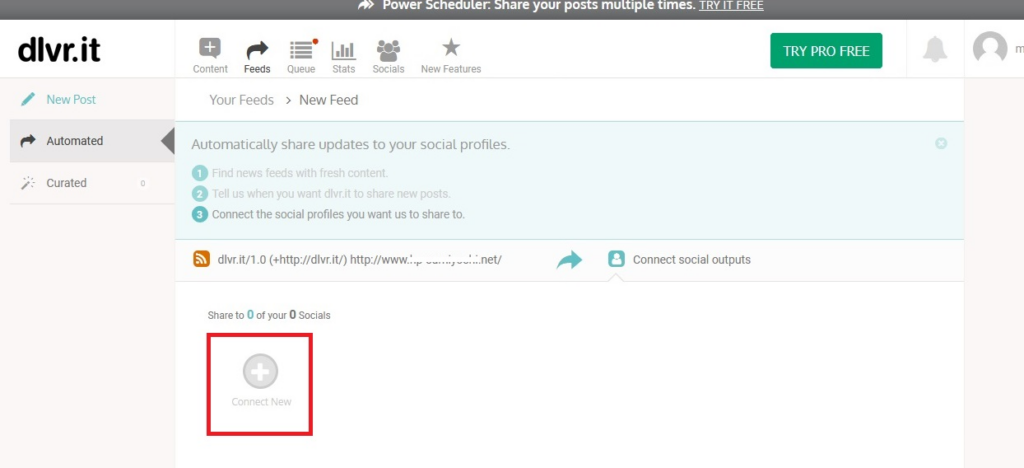
もし、上記の様な画面では無く、下記の様な画面の場合は、「+ CONNECT NEW」の丸いボタンをクリック

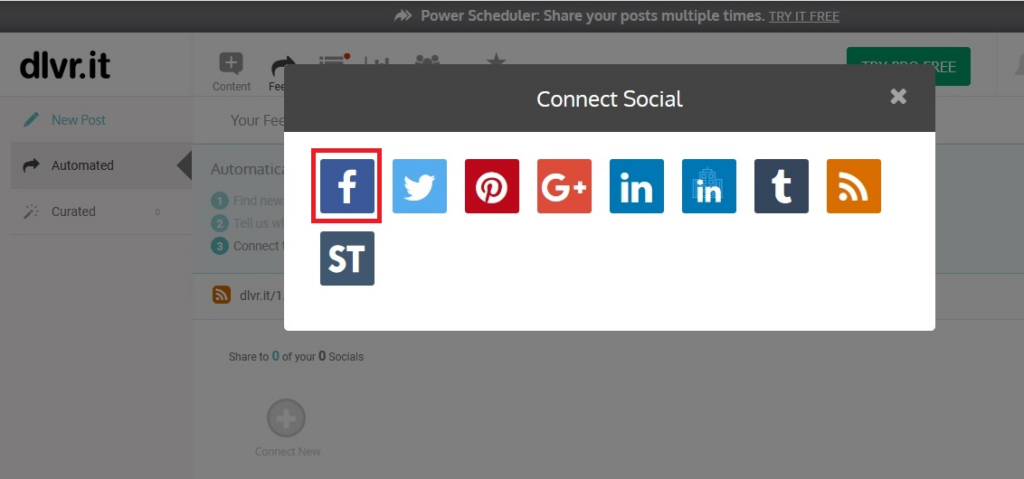
Facebookアイコンをクリック

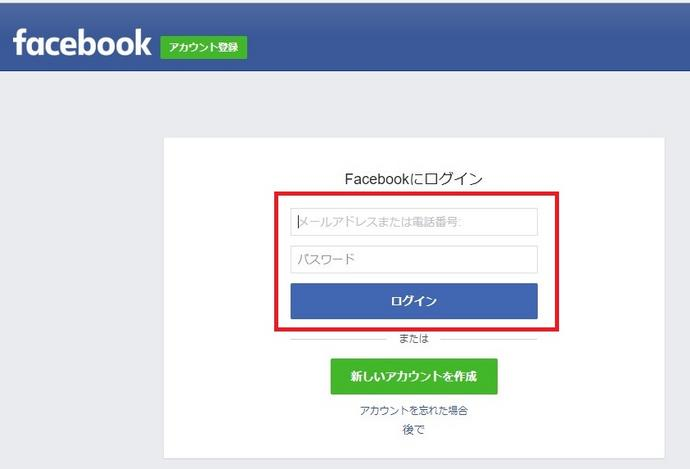
8. Facebookにログイン
Facebook のログインID・パスワードを入れる認証画面になります。
連携させたい(会社の)Facebook頁の管理者になっている Facebookアカウントでログインして下さい。

Facebookでログインした場合や、Facebookログイン中の場合、Facebook認証画面は省略される場合が有ります。
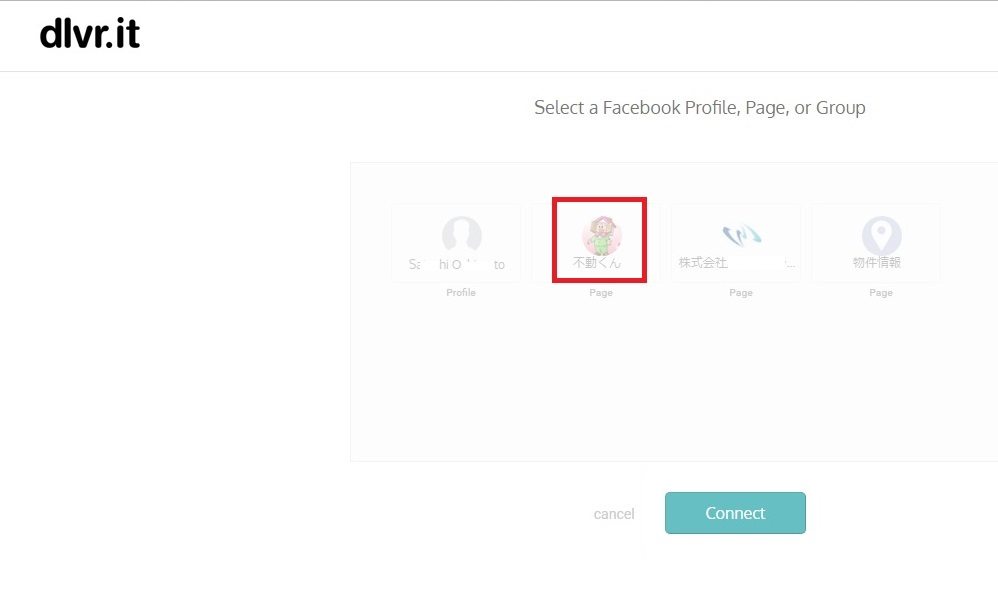
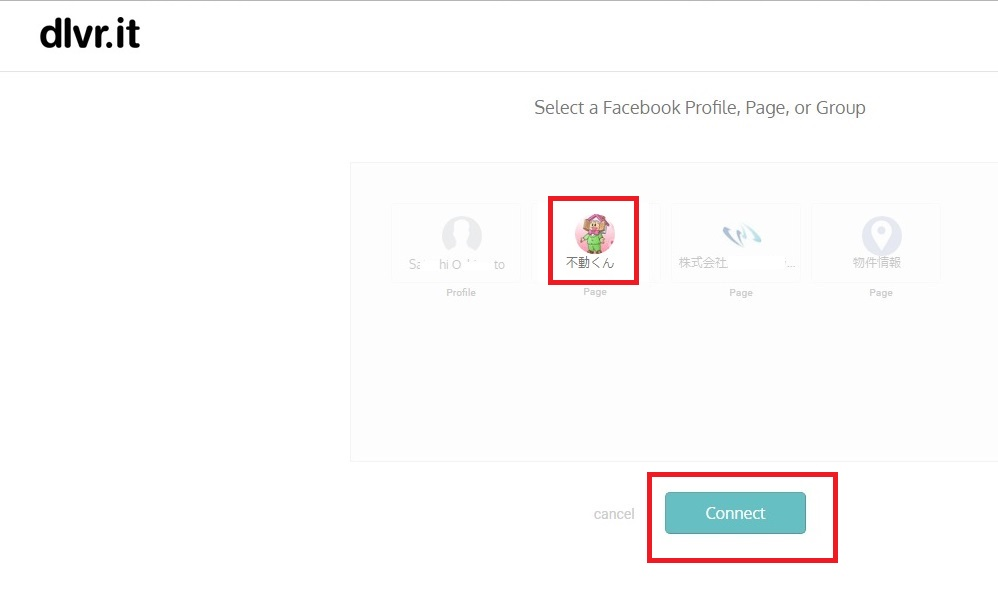
9. 連携するFacebookページを選ぶ
認証が終わると、dlvr.itの画面に戻って来ます。
認証したFacebookアカウントに紐付いているFacebook頁が表示されます。
この中で、連携させたい(会社の)Facebook頁を選びます。

選択したFacebook頁に色が着いたら、「Connect」をクリック

※ 複数選択も出来ますが、「無料」で使う場合、連携数に上限が有ります。twitterとも連携したい場合は、Facebook連携は1個だけにしておきましょう。
※ 既に、このツール(dlvr.it)を使って、該当Facebook頁に RSS自動連携をしている場合、警告エラーが出て、設定が出来ません。キャンセルをして終わって下さい。
今回の連携をしたい場合は、既に連携済の、別のdlvr.itの設定を解除してから、この作業を行うか、連携済のdlvr.itの設定を、今回のRSSに差替えて下さい。
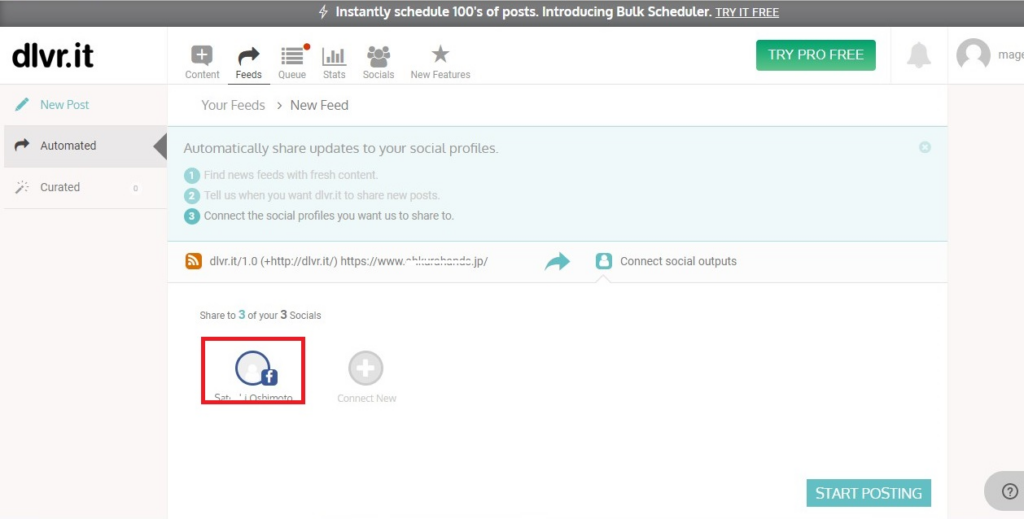
10. Facebook頁 の選択完了
この様な画面になり、選択したFacebook頁が表示されていれば、この時点ではOKです。

次に進みます。
この時点では、未だ、右下の「START POSTING」ボタンは押さないで下さい。
(twitter等、他のSNS連携は不要で、Facebook頁だけで良い場合だけ、右下の
「START POSTING」を押下して下さい。)
twitterと連携
次に、twitterとの連携を説明します。
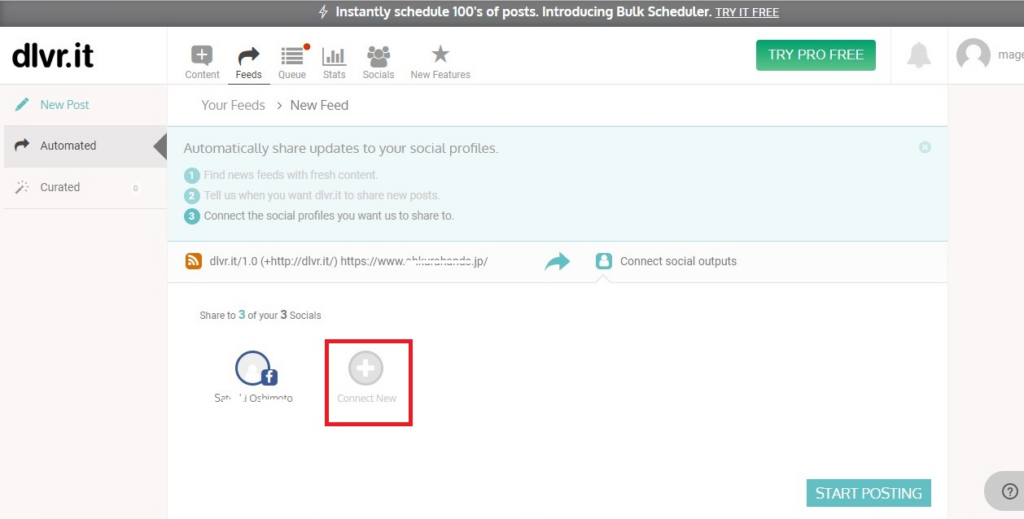
11. twitterと連携
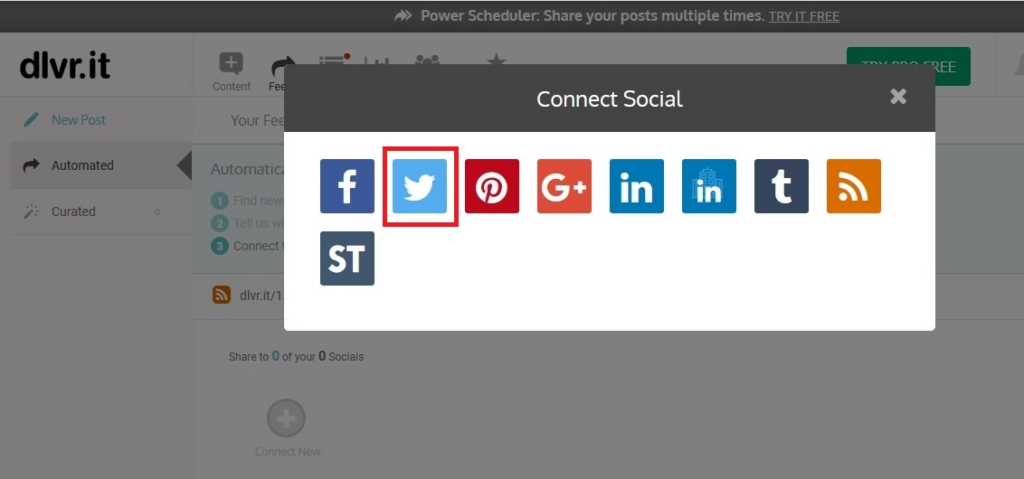
「+ CONNECT NEW」の丸いボタンをクリック

twitterを選択

12. twitterにログイン
twitter のログインID・パスワードを入れる認証画面になります。
連携させたいtwitterアカウントでログインして下さい。

twitterでログインした場合や、ログイン中の場合、twitter認証画面は省略される場合が有ります。
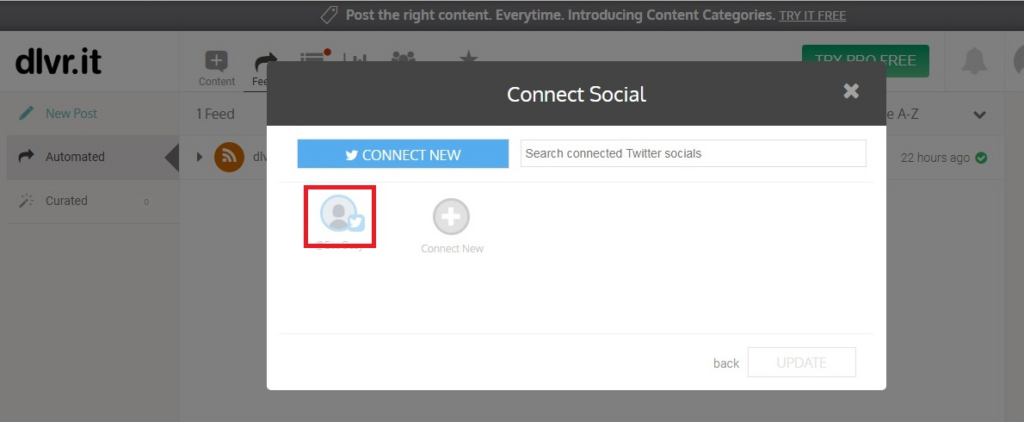
13. 連携するtwitterを選ぶ
認証が終わると、dlvr.itの画面に戻って来ます。
認証したtwitterアカウントが表示されます。
この中で、連携させたいtwitterを選びます。

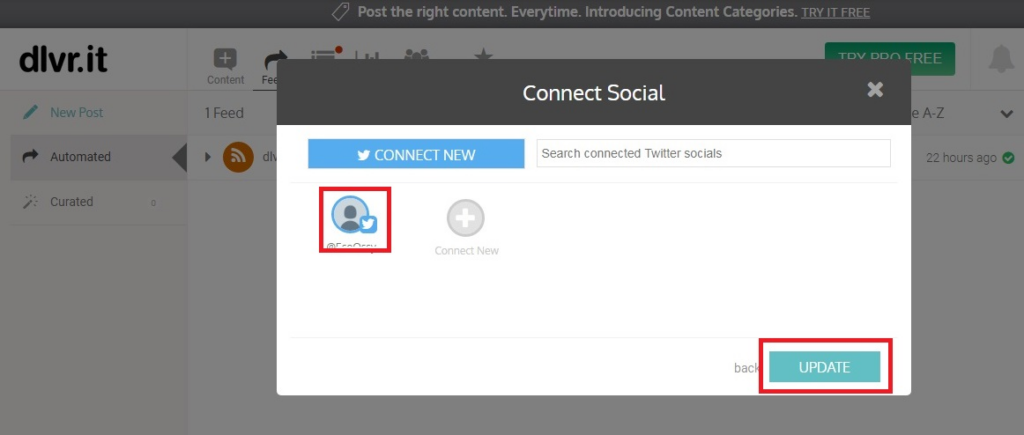
選択したtwitterに色が着いたら、「UPDATE」をクリック

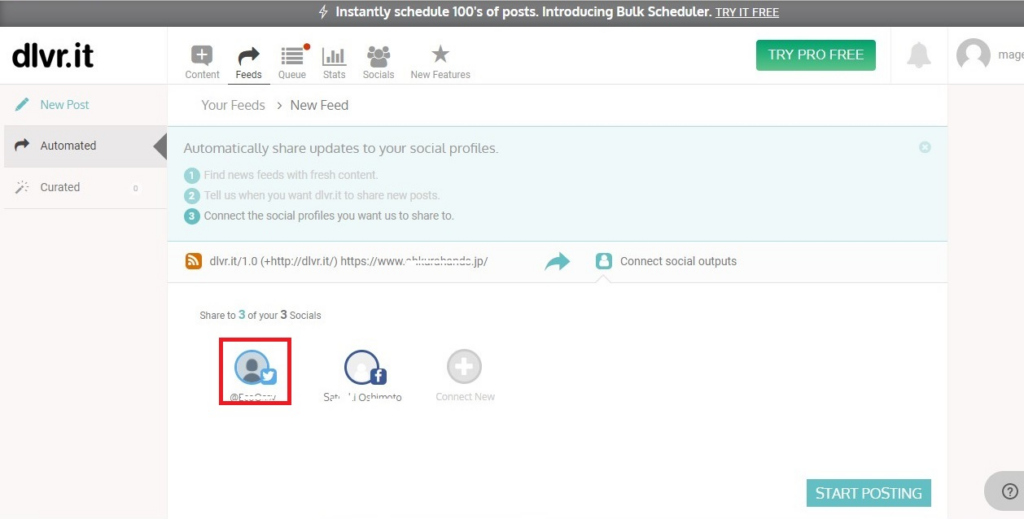
14. twitter の選択完了
この様な画面になり、認証した 連携させたいtwitterが表示されていれば、この時点ではOKです。

次に進みます。
※ 複数選択も出来ますが、「無料」で使う場合、連携数に上限が有ります。
※ 既に、このツール(dlvr.it)を使って、該当twitterに RSS自動連携をしている場合、警告エラーが出て、設定が出来ません。キャンセルをして終わって下さい。
今回の連携をしたい場合は、既に連携済の、別のdlvr.itの設定を解除してから、この作業を行うか、連携済のdlvr.itの設定を、今回のRSSに差替えて下さい。
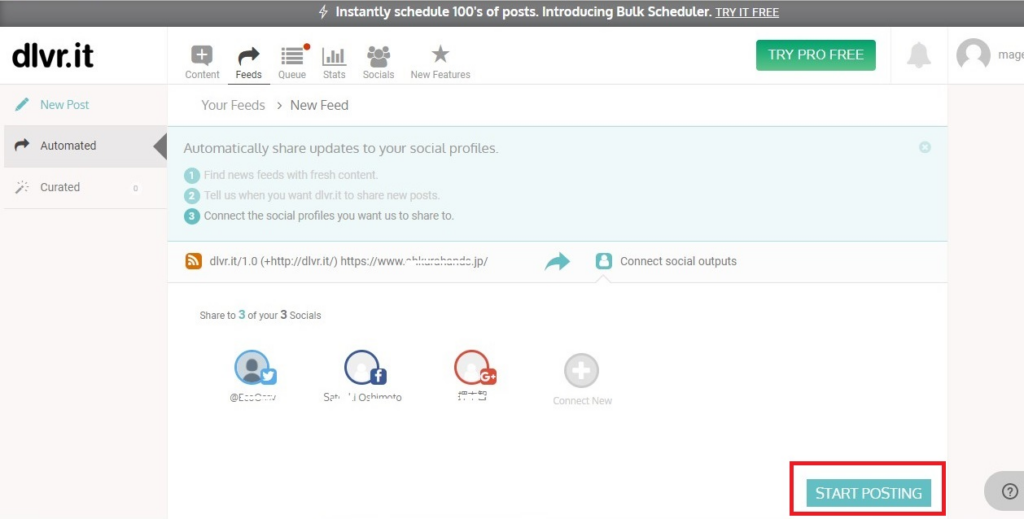
この時点では、未だ、右下の「START POSTING」ボタンは押さないで下さい。
(他のSNS連携は不要で、twitterだけで良い場合だけ、右下の
「START POSTING」を押下して下さい。)
連携開始
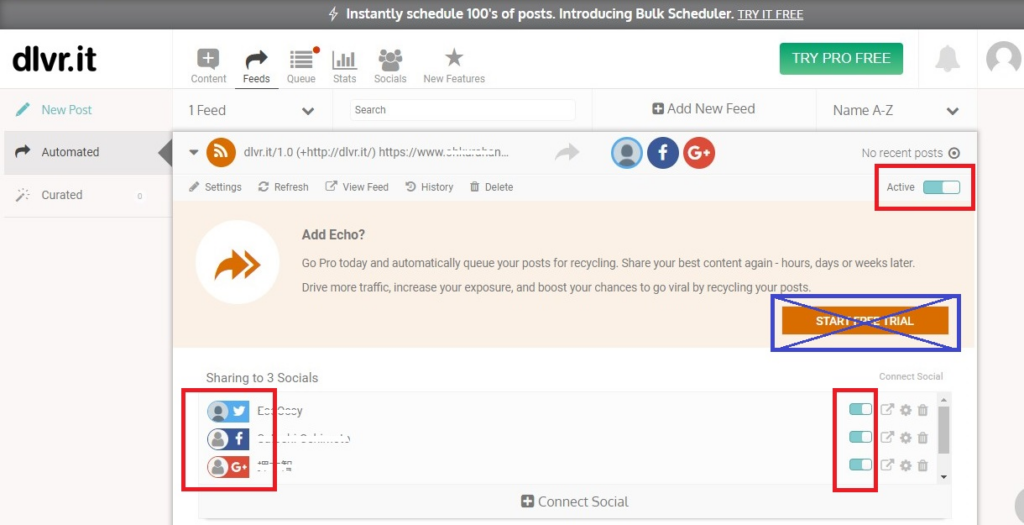
19. 連携開始

この様な画面になればOKです。
・状態が「Active」になっているか
・選択したSNS(Facebook、twitter)の状態が、各々「Active」になっているか
を目視して下さい。

「START FREE TRIAL」ボタンが表示されますが、これは、有料プランの期間限定お試し用ボタンです。有料プランを使う予定が無い場合は、クリックしないでおきましょう。
これで設定完了です。但し、リアルタイム連動では有りません。
このツールが、不動くん・TOP頁・更新情報を、一日の中で定期的に巡回して、連携します。
不動くん→SNS連携時の 更新情報の書込みの注意点
★不動くん→SNS連携時の 更新情報の書込みの注意点★
上記の連携設定が終われば、自社HP(不動くん)TOP頁・更新情報の書込が、定期的にSNSに自動連携されます。
連携機能の仕様上、
・不動くん TOP頁・更新情報の書込が 文字だけで、リンク先URLが無い場合、SNSでは、かなり味気無い書込になってしまいます。
・一番のお勧めは、更新情報で、「不動くん・物件詳細ページ」にリンクを貼る書込を行う事です。この事で、SNSで、物件ページの画像付き、物件ページへのリンク付の書込になります。
制約は有るものの、不動くん・TOP頁・更新情報を書き込むと、自動的に、数時間後に、SNS書込してくれる機能は便利なので、制約に合せて活用しましょう。
(例)不動くん・更新情報 → Facebook

・サンプルは、「更新情報・URL欄」に、物件詳細ページURLを入れて投稿した時です。
物件ページの外観写真が自動抽出されます(頁内の別の画像が抽出される場合も有ります。)
横に表示される文字は、この物件ページのSEOタイトルです。
(画像・文字に、物件詳細ページへのリンクが自動で付きます。)
物件一覧ページURLの場合も、同じイメージです。画像は、一覧ページの中の最初の物件の外観写真が抽出される事が多い様です。
・「更新情報・URL欄」が空白の場合、「更新情報・本文欄」に入れた文字が表示されます。リンクは付きません。(文字数が多い場合、規定の文字数迄となり、それ以降は切れます。)
・「更新情報・URL欄」が空白で、「更新情報・本文欄」にソースコード・タグを入れている場合、本文欄の文字は基本的には連動されません。文字・画像・リンクが全て無い書込になってしまう為、SNS連携する場合、この使い方は、お勧め出来ません。
・「更新情報・URL欄」にURLが入っている場合、「更新情報・本文欄」の文字は、基本的には連動されません。(サンプルの様に、URLで指定した頁の情報が連携されます。)
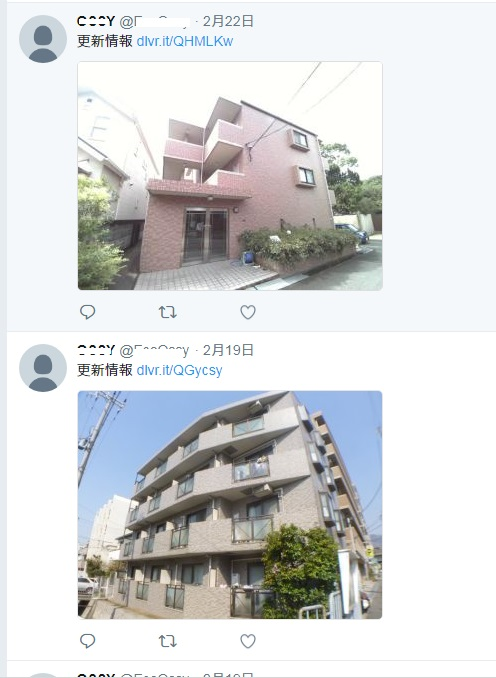
(例)不動くん・更新情報 → twitter

・サンプルは、「更新情報・URL欄」に、物件詳細ページURLを入れて投稿した時です。
物件ページの外観写真が自動抽出されます(頁内の別の画像が抽出される場合も有ります。)
文字は「更新情報」と言う文字になります。
(画像に、物件詳細ページへのリンクが自動で付きます。)
物件一覧ページの場合は、画像抽出はされず、「更新情報」と言う文字だけになります。
物件一覧ページへのリンクは付きます。
・「更新情報・URL欄」が空白の場合、「更新情報・本文欄」に入れた文字は表示されず、「更新情報」と言う文字だけになります。又、リンクは付きません。文字・画像・リンクが全て無い書込になってしまう為、SNS連携する場合、この使い方は、お勧め出来ません。
・「更新情報・URL欄」が空白で、「更新情報・本文欄」にソースコード・タグを入れている場合、本文欄の文字は基本的には連動されません。文字・画像・リンクが全て無い書込になってしまう為、SNS連携する場合、この使い方は、お勧め出来ません。
(ソースの中に、URLが有る場合、リンクが付く可能性は有りますが、余りお勧め出来ません。)
・「更新情報・URL欄」にURLが入っている場合、「更新情報・本文欄」の文字は、連動されません。(サンプルの様に、URLで指定した頁の写真と、「更新情報」と言う文字・リンクが連携されます。)


