サポートについて
■サポートについての注意事項
入力支援ツールの説明は行うことができますが、以下の内容はサポート致しかねます
・原稿内容・コンテンツ作成などはサポート致しかねます。
・あくまで入力支援ツール、SEOタイトルを入力する箇所を含めた操作方法をサポートいたします。
(タグ入力方法はサポートいたしかねます。ご了承ください)
・コンテンツを利用して作成した場合でも、デザイン面、文字のフォントに限りがあります。
別途費用はかかりますが、オリジナルページを弊社に依頼して頂くことが可能です。
項目説明
オリジナルページ・フリースペース管理等には簡単に画像等が登録できるように入力支援ツールというものが搭載されています。

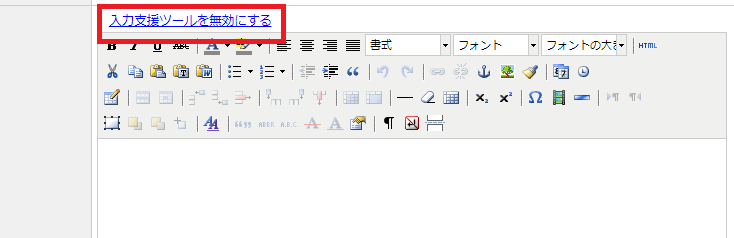
「入力支援ツールを無効にする」の青文字が表示されている
= 入力支援ツール有効の状態 です。

今回は、その入力支援ツールのボタンを解説します。
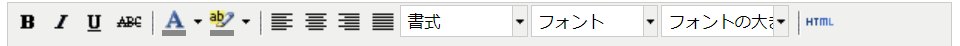
1段目

左から
・B 太文字にする (ctrl+B)
・I 文字を斜体にする (ctrl+I)
・U 文字に下線を引く (ctrl+U)
・取り消し線
・文字の色変更
・文字の背景色
文章揃えツール
・左に揃える
・中央に揃える
・右に揃える
・両端に揃える
・書式の選択
・フォントの選択
・フォントサイズの設定
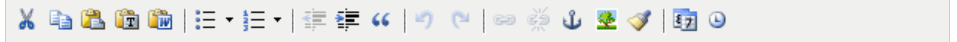
2段目

左から
・切取り
・コピーする
・貼りつける ※現在使用できない為、ショートカットキー(Ctrl+V)を使用して下さい。
・テキスト形式で貼り付ける
・ワードから貼り付ける
・番号なしリスト形式
・番号付きリスト形式
・字下げを減らす(リストに対して行った作業を前に戻す)
・字下げを増やす(リストを追加)
・引用ブロック
・元に戻す(Ctrl+Z)
・やり直す(Ctrl+Y)
・リンクの挿入や編集
・リンクを解除
・アンカーの挿入/編集
・画像の挿入や編集
・乱雑なコードを整形
・日付を挿入
・時刻を挿入
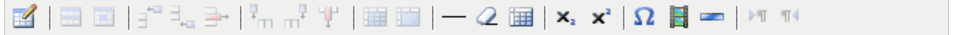
3段目

左から
・表を挿入する
・行の属性
・セルの属性
・上に行を挿入
・下に行を挿入
・行を削除
・左に列を挿入
・右に列を挿入
・列を削除
・セルの結合を解除
・セルを結合
・水平面線を挿入
・書式の削除
・ガイドラインと非表示要素の表示を切替
・下付き文字
・上付き文字
・特殊文字を選択する
・埋め込みメディアの挿入や編集
・水平線を挿入
・左から右
・右から左
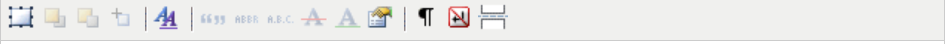
4段目

左から
・新しいレイヤーを追加
・前面へ移動
・背面へ移動
・絶対位置の指定を切替
・CSSの編集
・引用
・略語
・頭文字
・削除
・挿入
・属性の挿入や編集
・制御文字の表示を切り替え
・改行しないスペース文字(NBSP)を挿入
・印刷用の改ページを挿入
活用例
タイトルの設定
オリジナルページ・フリースペースの中央に設置出来る
見出しの設定方法です。
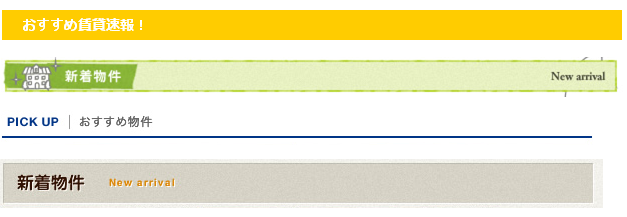
見出しとは・・・
各サイトによって、デザインはバラバラですが、トップページに設置されている、
「更新情報」や「新着・お勧め物件」などのタイトルが表示されているバーが
見出しになります。
例:

オリジナルページやフリースペースを自分で作成する時に、
見出しを設定すれば、ホームページの統一感もでるので見やすいページになります。
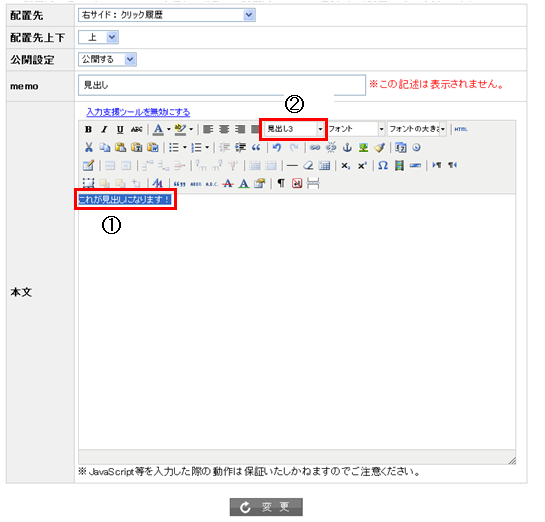
1.サイト管理画面 > コンテンツ管理 > オリジナルコンテンツ管理 または、
サイト管理画面 > コンテンツ管理 > フリースペース管理 より、編集ページに入ります。
2.「①本文」に文字を入力し、見出しに設定する部分をドラッグ(左クリックをしたまま、文字の上をなぞる) して
文字を選択します。
「②段落」となっているところをクリックし「見出し3」に設定します。

最後に下部にある変更ボタンを押せば、設定完了です!
↓ ↓ ↓ 実際にみてみると・・・ ↓ ↓ ↓

デザインは各サイトによってバラバラですが、表示はこのような感じになります!
画像の登録
1.まずは使用する画像を用意して、ファイルアップロードを行います。
画像ファイルアップロード方法
http://support.fudoukun.jp/?p=612
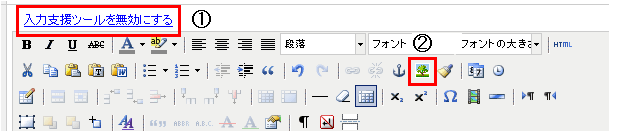
2.オリジナルページ、またはフリースペースの編集画面に入り、
「①入力支援ツール」が無効の場合はクリックして有効変更します。
「②木の絵のアイコン」をクリックします。

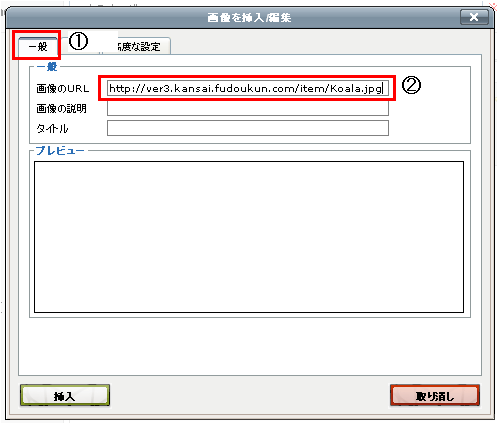
3.「①一般」のタブを開き、ファイルアップロード画面から、
使用する画像のURLをコピーしたものを、「②画像のURL」の枠に貼り付けます。

4.左下の「挿入」をクリックすると画像の埋込ができます
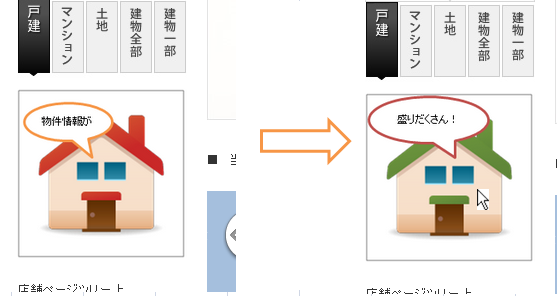
マウスオーバーの設定方法
上記の応用編で画像にカーソルを当てると別画像を表示させる設定が可能です。

5.登録した画像の上で右クリックし「画像の挿入/編集」をクリック
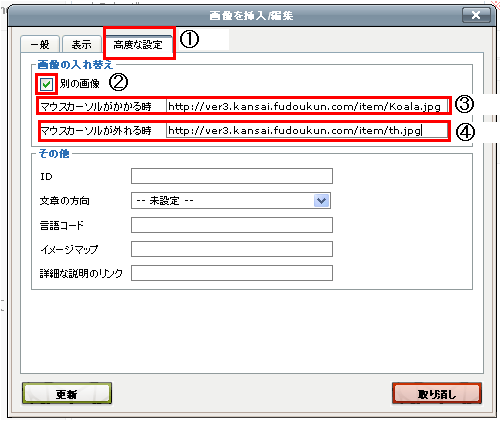
6.「①高度な設定」をクリックし、「②別の画像」にチェックを付けます。
「③マウスカーソルが掛る時」の枠にマウスカーソルが掛る時の画像URLを貼り付けます。
「④マウスカーソルが外れる時」の枠にマウスカーソルが離れている時の画像URLを貼り付けます。
(④のURLは、 3.の②と同じ画像のURL)

最後に左下の「更新」ボタンをクリックして、
ページの一番下にある「変更」ボタンをクリックすればこれで作業は完了です!
ぜひ、入力支援ツールを有効活用してください。

入力支援ツールを使用せずに登録する際は
下記タグの活用記事をご確認ください。