不動くん サイト管理画面 にて、一部機能を追加致しました。
トップページ物件表示に 「アイコン表示」 機能
下記のようにトップページに表示させている物件に「NEW」や「おすすめ」などの、
アイコンを表示させる設定が出来るようになりました。

設定方法
※はじめに※
アイコン表示設定が出来るのは、「物件番号指定」で登録しているグループのみになります。
「ランダム順」や「新着順」のように、自動表示にしている場合は、設定することができません。
トップページ物件表示についてのマニュアルは こちら をご確認ください。
1.サイト管理画面 > コンテンツ管理 > トップページ物件表示 にて、
「①アイコン表示設定」で「表示する」を選択し、一番下の「変更」をクリックします。
変更後、グループ内の右側「②一覧変更」 をクリックします。

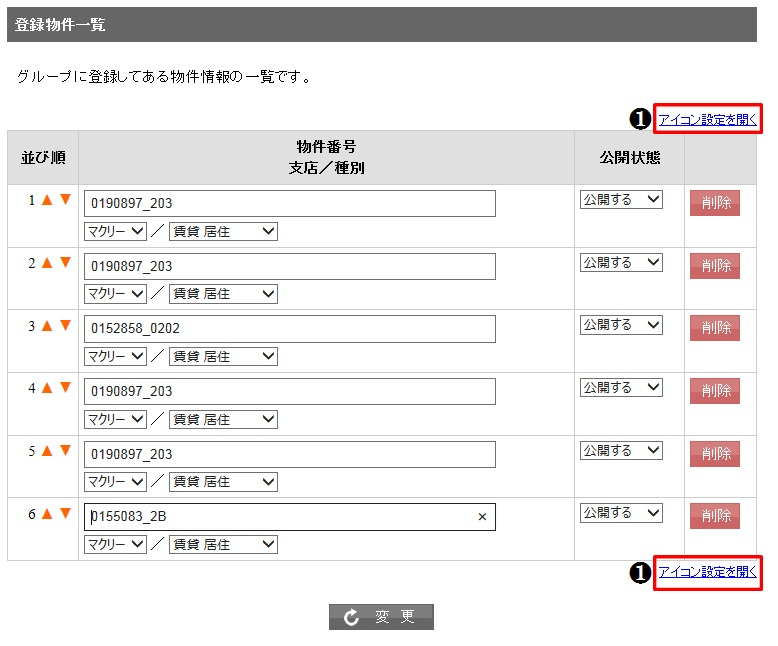
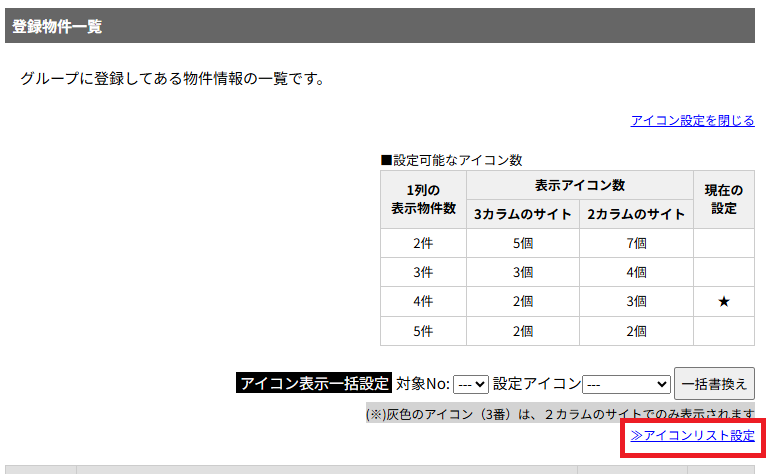
2.「登録物件一覧」内、「①アイコン設定を開く」をクリックします。

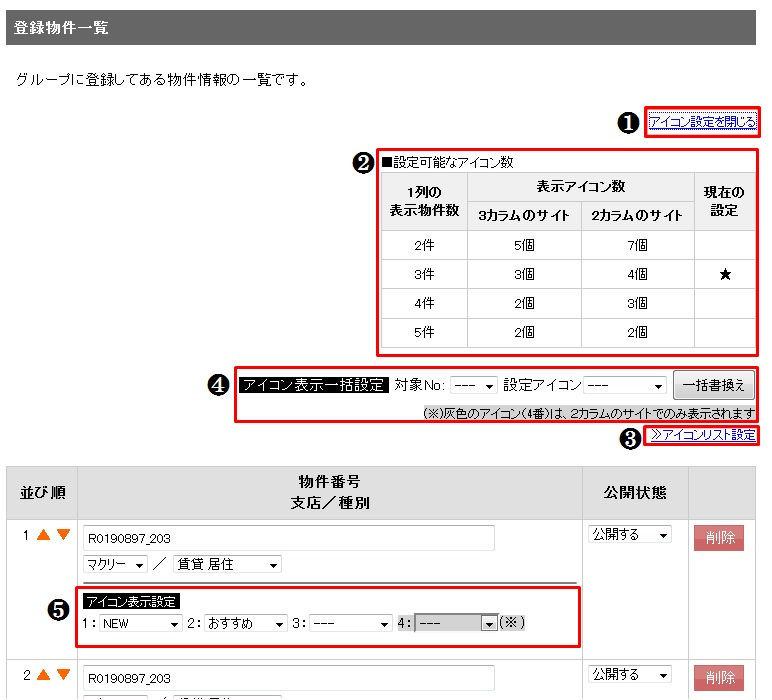
3.アイコン表示設定画面説明
アイコン表示設定にて表示させるアイコンを選択します。
「一括設定」または「個別設定」で表示させることが出来ます。

①アイコン設定を閉じる
アイコン設定画面が隠れます。
②設定可能なアイコン数
1列の表示物件数・2カラムサイト・3カラムサイトによって、
1物件に表示できるアイコンの数が変わります。
★が付いている部分が現在設定されている件数になります。件数に合わせて、アイコンの表示の設定をお願い致します。
③アイコンリスト設定
トップページ物件表示で利用できるアイコンリストが表示されます。
既存の10パターンのアイコン以外にも、画像をご用意頂ければ差替えすることが可能です。
④アイコン表示一括設定
グループ内の全物件にアイコンを一括で表示する設定が出来ます。
1.「対象No:」「設定アイコン」を選択し、「一括書換え」をクリックします。
2.ページ下部の「変更」をクリックします。
※灰色になっている項目は、公開サイトに反映されません。
⑤アイコン表示(個別)設定
各物件毎に表示させるアイコンを設定できます。
1.各物件の枠内、「アイコン表示設定」にて、表示させたいアイコン名を選択します。
2.ページ下部の「変更」をクリックします。
※灰色になっている項目は、公開サイトに反映されません。
アイコンリスト設定
既存の10パターンのアイコン以外にも、
https://ssl.itpartner.jp/fudoukun/
のアイコンに差替える事が可能です。
例:

又、これ以外でも、画像をご用意頂ければ差替えすることが可能です。
御社で作成したアイコンを表示させたい場合、画像をファイルアップロード頂きそちらの画像URLをご使用ください。ファイルアップロードについては下記をご参考下さい。
URL:http://support.fudoukun.jp/?p=612
1.「アイコン設定」をクリック

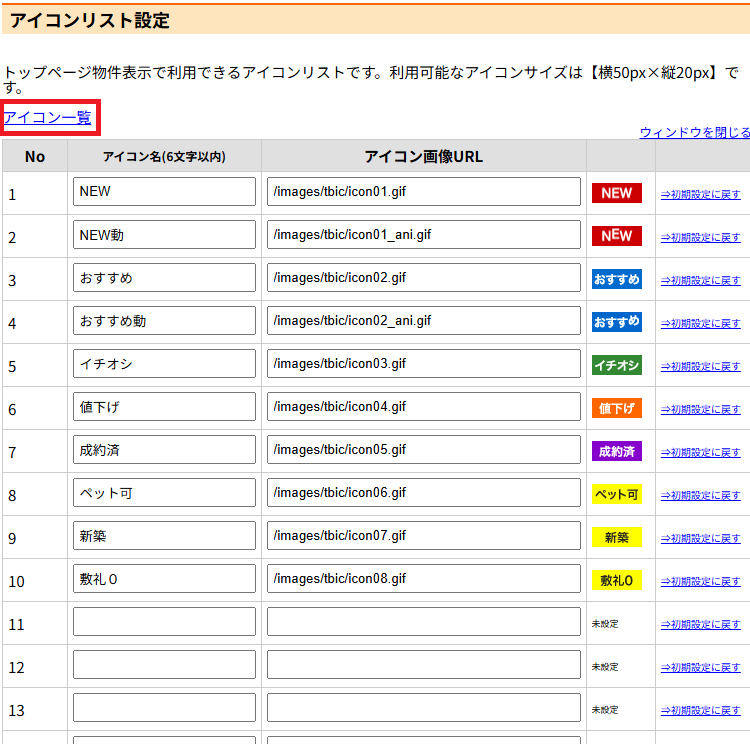
2.「アイコンリスト設定」をクリック

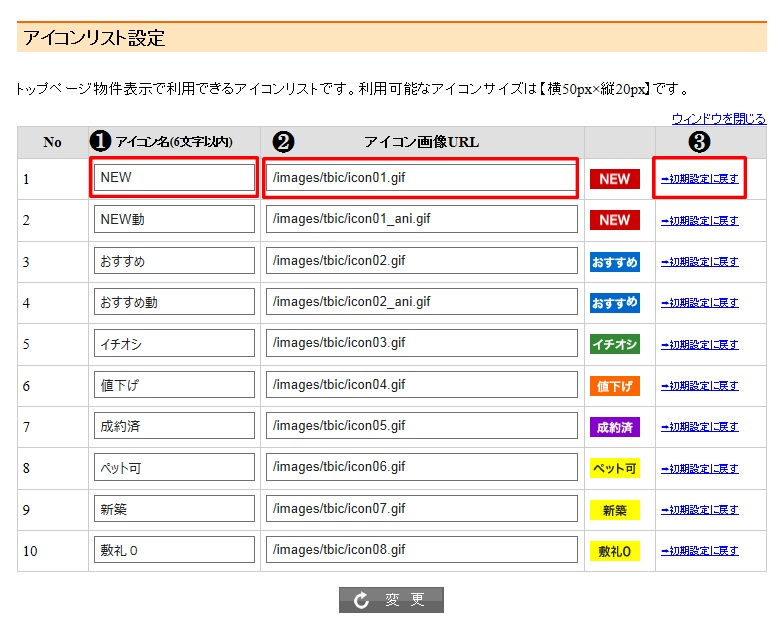
3.No11~空欄になっているので、追加したい「①アイコン名」に変更し、
使用したい画像URLを「②アイコン画像URL」に入力します。
当社がご準備しているアイコンの一覧は「アイコン一覧」をクリックするとご確認頂けます。

4.最後に下部の「変更」をクリックします。
※補足※
「③⇒初期設定に戻す」をクリックすると、初期の状態に戻ります。

お使い頂けるアイコンは、1サイト当り30個迄
お好みのアイコンのURLを指定して、お使い下さい。
アイコン画像の作成方法
今回は、ペイントを使ってトップページ物件表示に使用する、
アイコンの画像作成方法をお伝え致します。
作成手順
1.ペイントを開く
スタート の横にあるタスクバーの検索ボックスで、「ペイント」と入力し、結果の一覧から [ペイント] を開いてください。
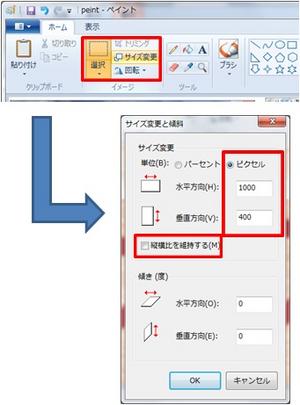
2.画像のサイズの変更(拡大)
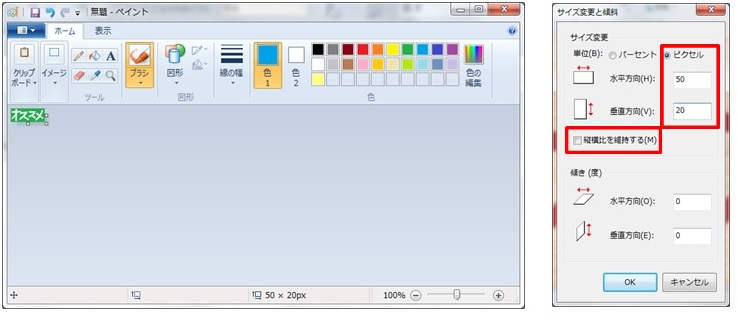
・左上[ホーム] タブで、[イメージ] グループ内の [サイズ変更] をクリックします。
・ [サイズ変更と傾斜] にて[ピクセル]を選択します。
・ ダイアログ ボックスの [縦横比を維持する] のチェック を外し、
サイズ変更された画像が「水平方向:50px、垂直方向:20px」と同じ縦横比になるように拡大します。
(例) 「水平方向:500px、垂直方向:200px」 や 「水平方向:1000px、垂直方向:400」等
※注意※
初めにアイコンのサイズを小さくしてしまうと、文字を書いたりするのが難しいので、
まずは、大きいサイズで表示させて画像を作成します。
その際、比率を合わせて拡大をお願い致します。
画像作成後、再度画像を小さくします。

3.画像の作成
線を引いたり・テキストを入れたり・図形を入れたりなど、
様々なツールを使って画像を作成することができます。
詳しいツールの使い方については、下記参考サイトをご参考下さい。
URL:https://www.kcn-net.org/junior/paintlink.htm

4.画像のサイズ変更(縮小)
画像の作成が終わりましたら、サイズを小さくします。
・左上 [ホーム] タブで、[イメージ] グループ内の [サイズ変更] をクリックします。
・ [サイズ変更と傾斜] にて[ピクセル]を選択します。
・ ダイアログ ボックスの [縦横比を維持する] のチェック を外し、
「水平方向:50px、垂直方向:20px」と入力し[OK]をクリックします。

5.画像の保存
・ 左上 [ペイント]のメニューボタンの画像 をクリックし、[名前を付けて保存] をクリックします。
・ [ファイルの種類] ボックスで、[JPG]形式を選択します。
・ [ファイル名] ボックスに、名前を入力し、[保存] をクリックします。
※注意※
不動くんのサイト管理画面でアップロードする場合、
ファイル名は、半角英数字にして保存してください。
★ 画像完成 ★
こちらで画像の作成から保存迄が完了しました。
後は、サイト管理画面に画像をアップロード・アイコン差替えをすれば、
トップページアイコン表示のアイコンが変更できます。